※2020追記※
楽天の仕様変更によりこちらの記事に記載の裏技は実装不可となりました。
んちゃ!伍号機です。
楽天スーパーSALE絶賛開催中ですね。
今日は5のつく日ですね!
ポイントゲッターな伍号機はほしかったあれこれ今日まとめて買うつもりです。
そんなことはさておき。
本題に入りますよ。
「楽天のカテゴリページってサムネイルちっちゃいよな・・・」
って思ってことありませんか?
楽天の店舗運営者なら一度は思ったことがあるはず。
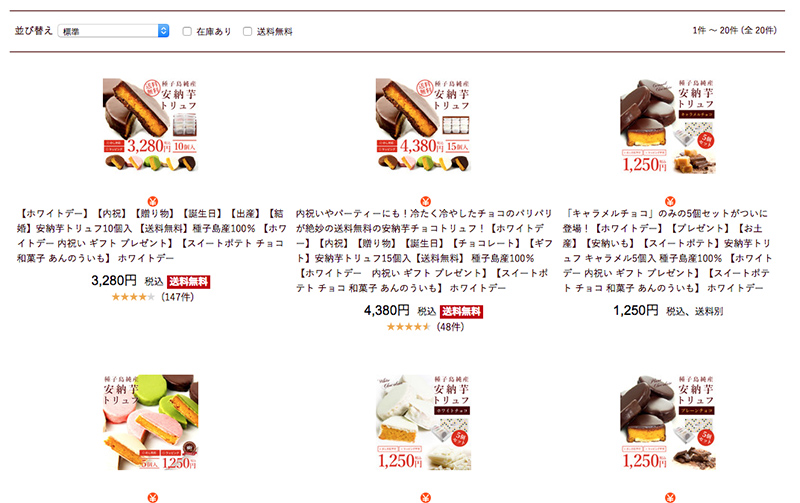
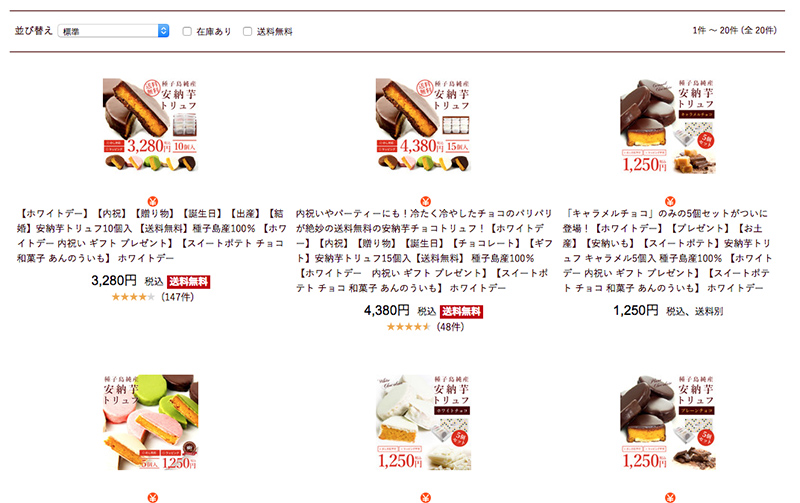
↓こんな感じですよね。

(あ、ちなみに「並び替え」バーのあたりカスタマイズしています。そのあたりの方法もいつか紹介できれば)
このサムネイルの表示がやっかいで、サイズがしっかり指定されちゃっているもんですから、
CSSでごにょごにょ・・・ってわけにもいかないんですよね。
JSさえ使えれば・・・
でもRMSってJS使えないし・・・
と思っていたんです。
が、実は な ん と ・・・
カテゴリページだけにならJSが入れられることが判明しました…!
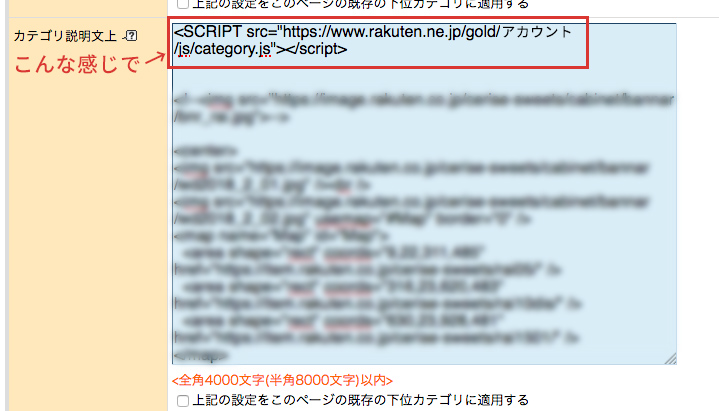
入れ方はこう。
<SCRIPT src="https://www.rakuten.ne.jp/gold/●店舗アカウント●/js/入れたいファイル.js"></script>
「SCRIPT」と大文字で書くのがポイントのようです。
※2018/3/5時点
(楽天のバグを利用しているため、利用できなくなっている場合もありますので、予めご了承ください。)
ということで、
この裏技を利用して、カテゴリページのサムネイルを大きくするコードを紹介です。
今回の例では、「category.js」というファイルを用意して、
下記のように記述します。
jQuery(document).ready(
function() {
//画像変更
jQuery('table').each(
function(){
var txt = jQuery(this).html();
jQuery(this).html(txt.replace(/fitin=128:128/g,"fitin=250:250"));
}
);
})
デフォルトが128pxで設定されている画像を250xに指定しなおしています。
もちろん、こちらの数値を変えると任意の幅に変更できるので、サイトにあわせて好きな数値に変更してください。
上記のjsファイルをgoldサーバーに上げて、あとはカテゴリページに読み込ませるだけ!

すると・・・
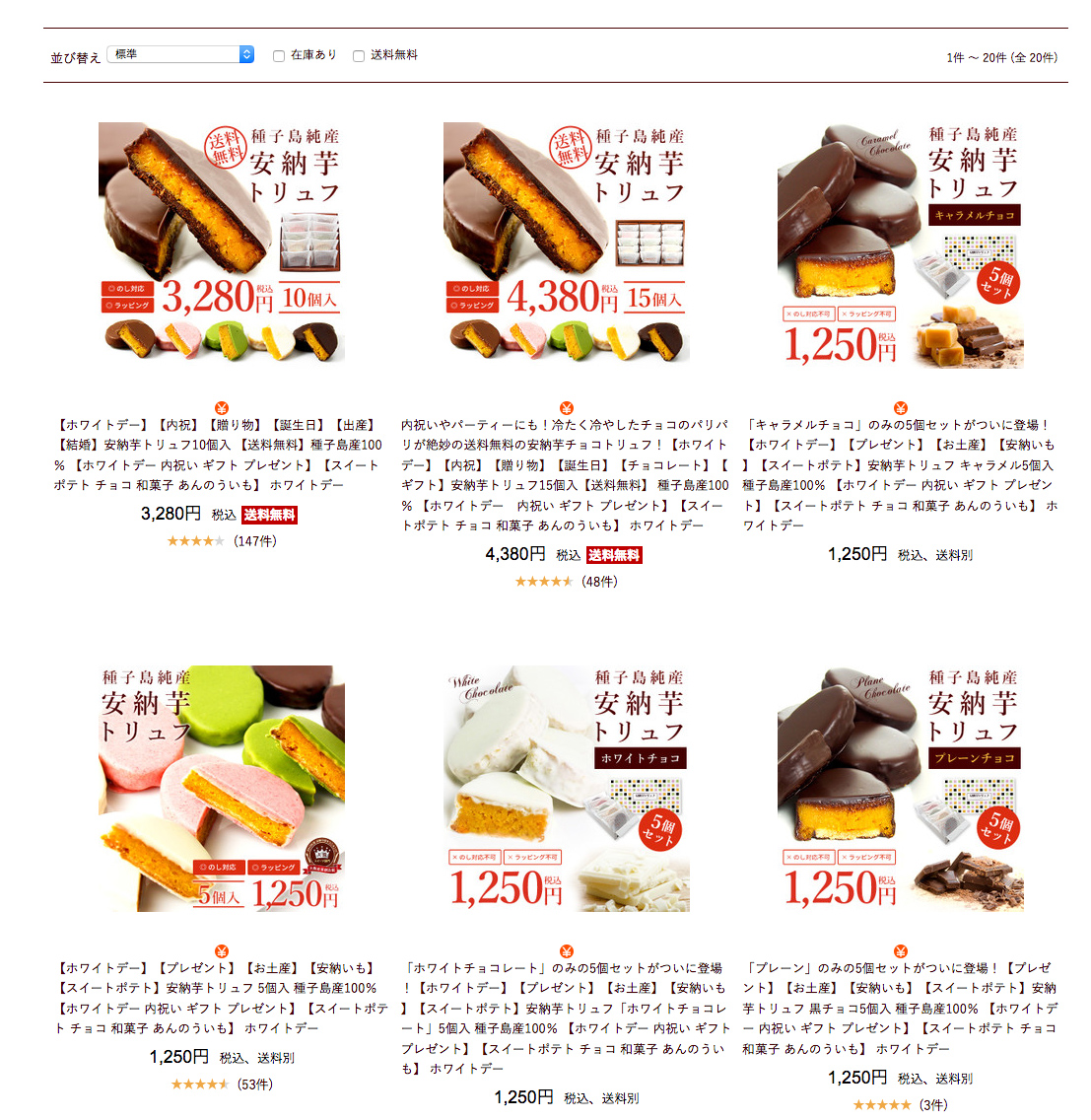
こんな感じのカテゴリページが・・・

↓ ↓ ↓
な ん と い う こ と で し ょ う !

こ ん な に 見 や す く な る で は あ り ま せ ん か ・・・!
ほんとに同じページかよって感じですね。
見やすくなりすぎて思わずびびりました。
すごく見やすくなるのですが、ちょっとだけ注意もありますので、
もし試したい!という方はそちらを踏まえた上でお試しください。
【注意点】
・カテゴリ1ページずつに入れないといけない。
・画像を大きくする分、読み込み速度が若干遅くなる
・「在庫あり」「送料無料」の絞込がうまくきかなくなる事例もあるらしい
興味のある方はぜひぜひお試しください!
jsを入れられるということはカスタマイズの幅が広がりそうですね!
また面白そうな事案を見つけたら紹介できればと思います。
それでは今回はこの辺で。
ばいちゃ〜


