んちゃ!伍号機です!
あっという間に2020年6月も後半にさしかかり、来週からは7月に突入しようとしています!
7月といえばそう!いよいよ楽天のスマートフォンページリニューアルが実施されますね。
弊社でもただいまクライアント様のページ修正に追われているところではありますが、
実際問題どこがどう変わるのかよく変わるのかわからない!というお声を多数いただいておりますので、
今回はリニューアル後のページがどういう風になるのか、上から順に説明していこうと思います。
リニューアル後はこれまでjsなどで裏技的に入れていたコンテンツやcssでのカスタマイズが一切できなくなります。
そのため、楽天市場から提供される枠をフル活用する必要があるかと思います。
変更点と併せて設定箇所もお伝えしていきますので、参考になれば幸いです。
それでは、リニューアル後のデザインを上から順に見ていきましょう!
まずはページ上部からです。
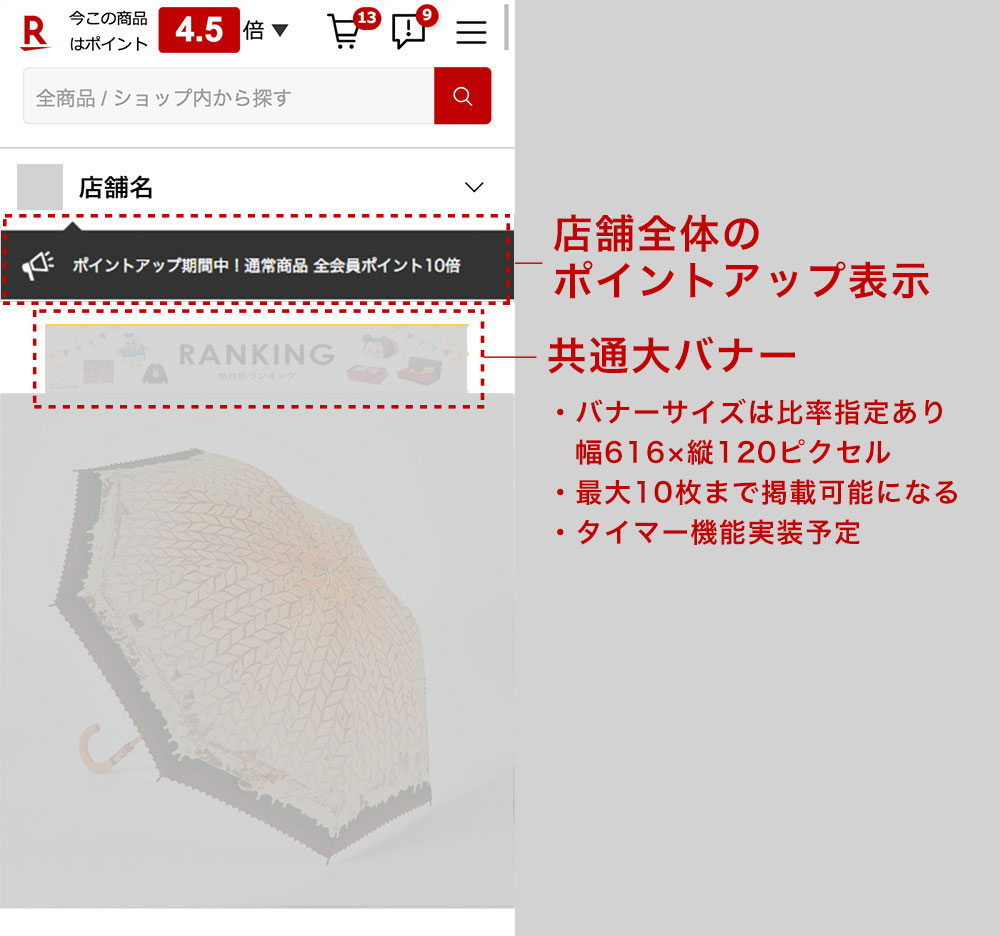
①大バナーの表示位置や仕様変更

商品画像上部には、現在(2020年6月時点)だとページ下部に表示されている「スマートフォン大バナー」が上部にカルーセル形式(フリックでスライドできる)で表示されるようになります。
こちら現在は7枚まで設定可能ですが、2020年7月28日(火)からは
・10枚まで設定可能
・タイマー機能リリース
と、これまで使い勝手がよくなるようです!
期間限定のセールやクーポンでもこれで安心ですね!
さらに店舗名ロゴの下に、店舗全体のポイントアップ企画が実施されている場合わかりやすく表示されるようになります。
裏技が使えなる代わりと言ってはなんですが、ポイントアップが見やすくなる分、独自にバナーを作って表示させなくてもわかりやすくアナウンスできると思います。
■スマートフォン大バナー設定場所
RMS > デザイン設定 > デザイン設定メニュー(スマートフォン) > 共通バナー設定
登録推奨サイズ:横616×縦120ピクセル(※比率さえあっていればOK!)
現在は60KB以内の制限がありますが、 リニューアル後は制限がなくなります
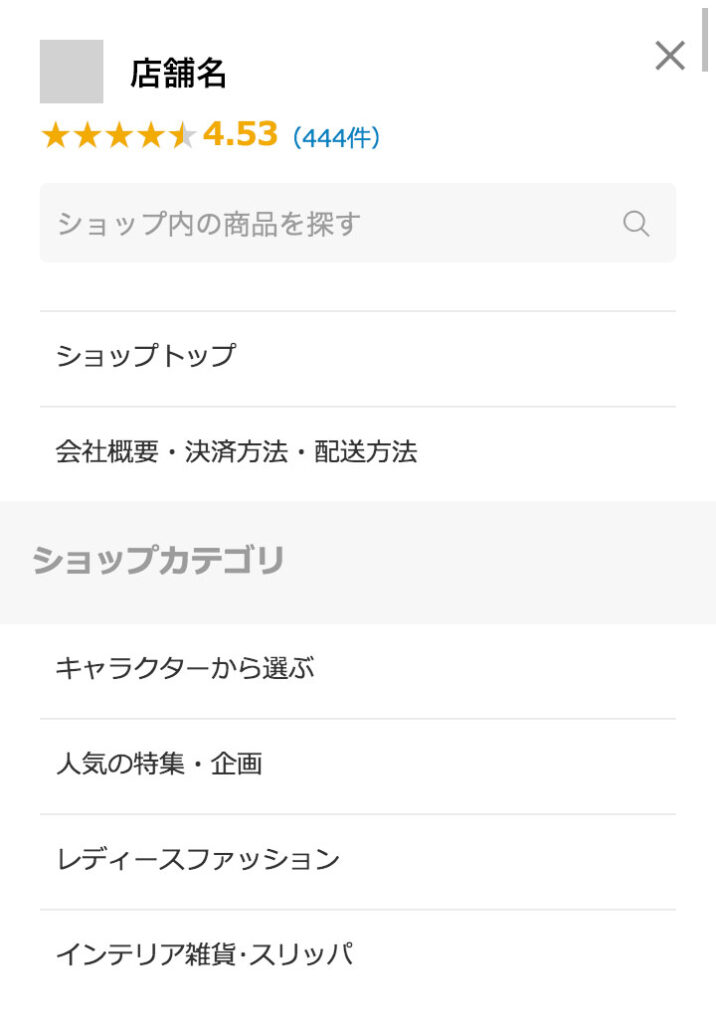
ちなみに、店舗名の横にある矢印をタップした時のイメージもお伝えします。
この部分ですね。

↓タップするとこんな形。

店舗内カテゴリー一覧がすぐに表示される形になります。
お客様が商品を探す際、重要な導線になりそうなので、カテゴリ整理がぐちゃぐちゃだ・・・という店舗さんはぜひこの機会にカテゴリを見直してみてもいいかもしれません。
②クーポン表示の仕様変更
商品画像サムネイルの下にはこれまで同様、商品名、商品価格と続きますが、こちらでも変更点があります。
使用できるクーポンが発行されている場合、価格の下にわかりやすく表示されるようになります!

これまで特にアプリだとクーポンの有無がすごーーくわかりにくかったので、これは店舗側からしてもユーザー側からしてもうれしい仕様変更だと思います!
自店で発行したクーポンはもちろん、たしか広告購入でついてくるクーポン(父の日広告、お中元広告など)も表示されたはず!
こちら不確かですみませんので各自ご確認ください!
その下に商品説明が続きます。
そちらのキャプチャは割愛しまして、その下の部分ですね。
こちらがまたまたちょっと見た目が変わる部分になります。
③目玉商品の仕様変更

「ショップ内の注目商品」という部分ですね。
RMSの設定項目でいうところの「目玉商品」です。
こちらは既存の機能ではありますがこれまでより見えやすくなる印象です。
比較的目に留まりやすい場所なので、人気商品や入り口商品など配置しておくのもいいですし、
あとで説明しますが下部にはランキングがあるのでランキング常連の商品以外の商品を置いておくのもいいと思います。
■ショップ内の注目商品(目玉商品)設定場所
RMS > デザイン設定 > デザイン設定メニュー(スマートフォン) > 目玉商品設定
12商品まで設定可能
※商品情報を更新しても目玉商品は変更されません。登録済みの目玉商品の情報(商品画像や商品名、価格、倉庫設定)を更新する場合、都度更新しなおす必要があります。
④(新機能)注目カテゴリの新設

注目商品(目玉商品)の下には、今回のリニューアルで新たに追加される「注目カテゴリ」(RMSでいうところの「目玉カテゴリ」)が続きます。
任意のカテゴリを12個まで選んで表示させることができます。
これについては別途記事を書いたので、ぜひそちらもご覧くださいませ。
楽天RMS新機能!目玉カテゴリ設定 してみよう!
■ショップ内の注目カテゴリ(目玉カテゴリ)設定場所
RMS > デザイン設定 > デザイン設定メニュー(スマートフォン) > 目玉カテゴリ設定
12カテゴリまで設定可能
※goldページや任意のURLは不可
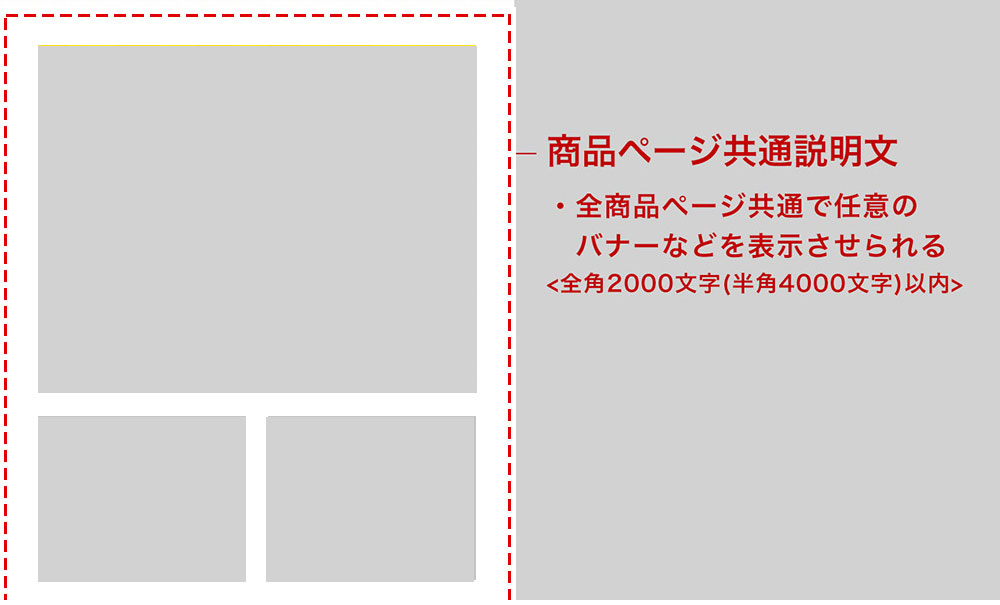
その下には既存コンテンツでもある「商品ページ共通説明文」が続きます。
こちらは特に変更はないです。
今後裏技が使えなくなるにあたり、このエリアを最大限有効活用する必要があるかなと思います。

tableタグなど、使用許可タグの範囲内であれば好きにカスタマイズが可能です。
文字数制限が厳しいのがちょっと難点ですが・・・。
⑤小バナーの容量制限撤廃
商品ページ共通説明文の下には、 小バナーが続きます。
これは今とほとんど変わりありませんが、リニューアルにあたり、容量制限が撤廃されるとのこと!

弊社ではリニューアル後のデザインだと
・メルマガ登録への誘導がない
・お問い合わせがしづらいのではないか
という意見があり、上記の例のように「メルマガ登録」「お問い合わせ」を提案させていただく例が多かったです。
■スマートフォン小バナー設定場所
RMS > デザイン設定 > デザイン設定メニュー(スマートフォン) > 共通バナー設定
登録推奨サイズ:横266×縦110ピクセル(※比率さえあっていればOK!)
現在は30KB以内/1枚の制限がありますが、 リニューアル後は制限がなくなります
以下はフッターと続いていきます!
どうでしょう、ちょっとは伝わりましたでしょうか。
裏技を駆使すれば駆使するほど導線が減ってしまうので、各パーツでどのように補っていくかの組み立てが重要になるかと思います。
これまでのようにイベントのバナーを好きなだけ出すことができなくなるため、イベントをまとめたページを作成し、そこに誘導する店舗さんも多いです。
よくわからない!という方がいらっしゃれば一度ぜひお問い合わせいただけますとお力になれるかと思います!
対応は正直大変なところでもありますが、同時にリニューアル後の数字がどう変わるか楽しみです。
それでは、今回はこのあたりで。
ばいちゃ〜


