んちゃ!伍号機です!
あっという間に2018年も折り返し、7月に突入ですね。
2018年7月1日といえば、楽天のSPU(スーパーポイントアップ)がまたルールが変わりました。
今度はいつでも最大14倍ですって!
どこまで進化していくのでしょうか・・・

毎回最大ポイント倍率が変更になるたびに
「はいはい、また変わったのね。おっけー!」
と、ただバナーを差し替えていただけの方も、
今回の変更は、注意していただきたい点が。
そ れ が こ ち ら ↓

ちいさーくですが、めっっちゃ重要なことが書かれているのにお気づきでしょうか?
↓ ↓
※7月1日より、「当月1回以上のお買い物」から「楽天市場アプリからのお買い物分のみ」に変更となります。
(引用元:https://event.rakuten.co.jp/campaign/point-up/app/always/)
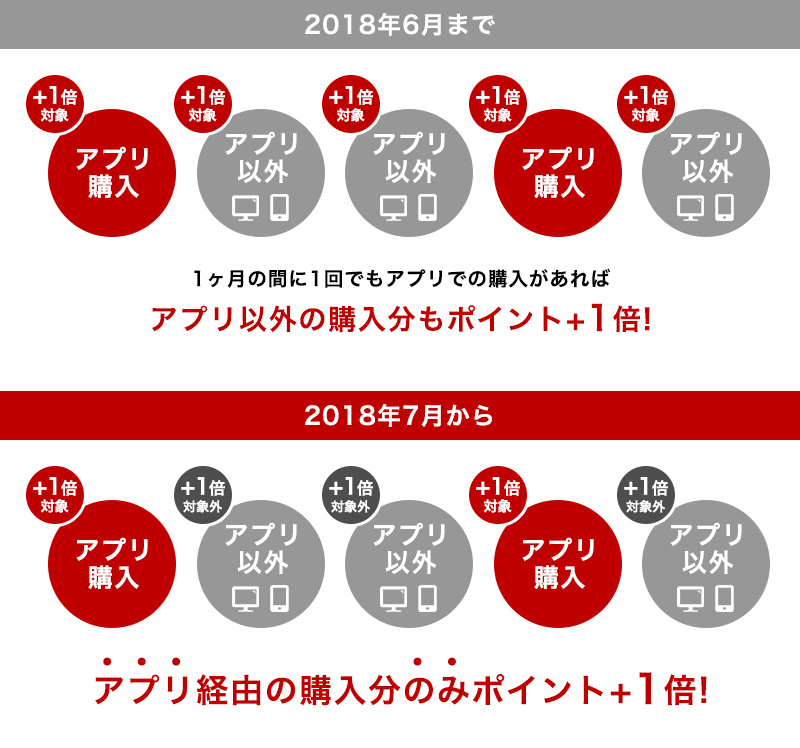
つ ま り 、 こ う い う こ と で す 。

PCや、スマホ・タブレットのブラウザから購入してもポイントが増えない・・・!
ということは、今後は
スマホアプリからの購入率が爆上がりの予感・・・!
と言っても、怯えることはありません。
アプリとブラウザで大きく異なることといえば、
デザイン設定の
「商品ページ 共通パーツ設定」の内容が読み込まれないこと。
各社がこぞって裏技を駆使して入れているjsやcssファイルが適応されません。
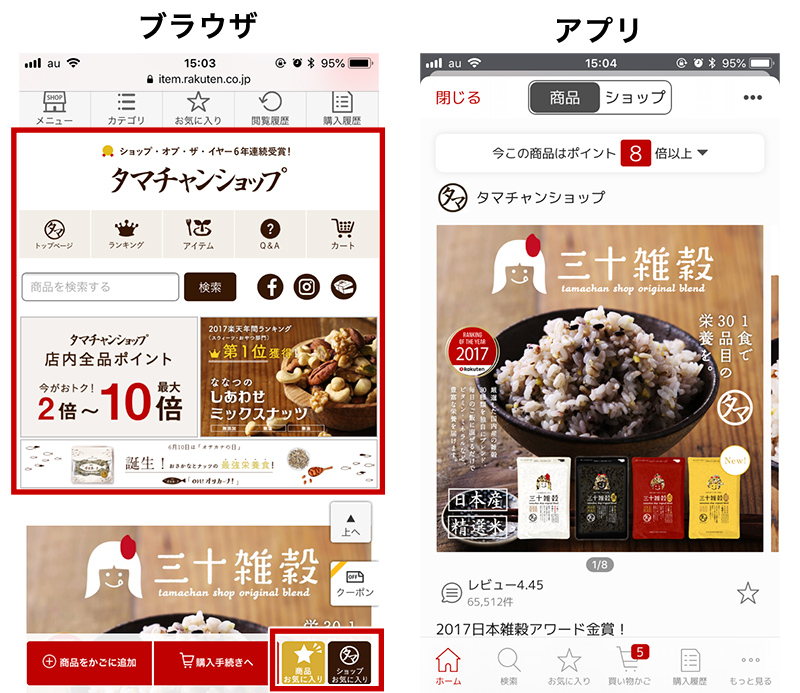
例)タマチャンショップ

赤枠で囲ったところが「商品ページ 共通パーツ設定」で調整しているであろう箇所です。
アプリ表示になると悲しいくらいさっぱりしちゃいますね。
逆に言うと、裏技とかあれこれ使わず素直にRMSに記述できるタグだけを書いている
店舗さんにとってはおそらく問題ないと思うのでご安心を。
ただ、ヘッダーなどでアピールできないとなると、
今後アプリでは企画やクーポンの誘導などを各社どうしていくか見ものです・・・!
※商品ページにiframeを入れている場合は要注意!!
もしiframeの幅や高さを外部cssで調整していると・・・
崩れている可能性があります><
iframe挿入の際は、
<iframe ="" src="https://www.rakuten.ne.jp/gold/●●●/iframe/sample.html" scrolling="no" frameborder="0" width="100%" height="1000" class="sp_iframe"></iframe >
のように、一応ブラウザ表示用にcssでclassをあてつつ、
アプリでcssを読み込まなかったときでも崩れないように、
決めうちで高さと幅を指定しておくと大丈夫です!
とは言え、アプリからでもどこかリンクを踏んで飛んだ先は
ブラウザと同じ表示になるので、「商品ページ 共通パーツ設定」に記述した内容が
全く無意味になるわけではないのでご安心を。
これからはもう「スマホファースト」というより「アプリファースト」で
商品ページの見せ方をチェックした方がよさそうですね。
ちなみに、iOSとアンドロイドのアプリで微妙に挙動が違ってくるので、
チェックの際は、複数端末での確認をおすすめします!!
ロゴも変わり、今後どうなっていくのか、楽天。
今後も動きがあればまとめていこうと思います!
(それにしても、アプリ推しにするならもうちょっと使いやすくしてほしいですよね・・・)
それでは、今回はこの辺で。
ばいちゃ〜〜


