こんにちは。森田です。
僕は2012年からWebデザイナーとしてのキャリアを積み始め、今ではEC運営代行のデザイナーとして、日々たくさんのバナーや商品ページデザインを作成しています。また若手デザイナーの育成にも力を入れており、後輩へのアドバイスなどもこなし、社内全体のデザインクオリティ維持に務めています。
今回は僕と同業のWebデザイナーさん、特に実務経験をそれなりに積み、後輩を指導する立場となった方に向けての記事です。
あなたはデザインを添削するとき「なんとなく良くないな…とは思うけど、それをどう言語化して伝えたらいいか分からない…」と悩んだことはありませんか?

僕はめちゃくちゃありました。というか今でもあります笑。
こういう感覚的な事を言葉にして伝えるのって本当に難しいですよね。それでも何人かの後輩への指導を通じて、多少はデザインの言語化を鍛えられました。
ということで今回のテーマは「デザインのフィードバック(添削)のコツ」です。
この記事を書こうと思ったのは、後輩から「デザインの修正って、どう考えればいいんですか?」と相談を受けた事がきっかけでした。僕もなんとなくでやっていたので相談されたときは返答に困ったんですが、後輩の為と思い、頑張って自分の中の知識を体系化してみました。
後輩を持つWebデザイナーさんはもちろん、自身のデザインのセルフフィードバックにも役立つかと思うので、良かったら一読頂ければ嬉しいです!
デザインフィードバック(添削)のフロー
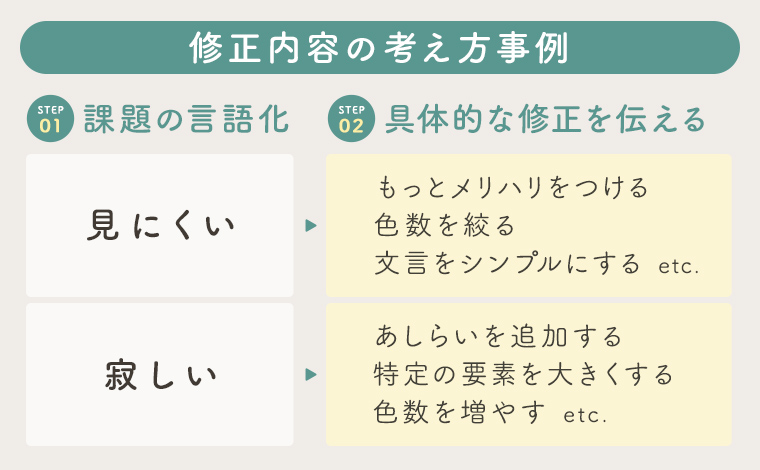
現状のデザインの課題をシンプルに言語化する
まずはデザインに対して「現状のデザインの良くない所は◯◯です。」と、出来るだけストレートに伝えます。そしてその◯◯こそが、そのデザインが抱える課題となります。
ここでのポイントは、全然具体的でなくてOKという事です。
- 見にくい
- 寂しい
- 可愛すぎる
など、どれだけふわっとした表現でも良いです。むしろシンプルな表現の方がそのデザインが抱える問題の本質により近づけると思っています。
ネガティブな言い方で伝えることは多少勇気がいりますが、この◯◯を解決することが、制作者が修正を通じて目指すゴールとなるので、これは避けては通れないと思います。
課題に対する修正を伝える
課題を明確にしたら、その対策となる修正内容を考えて伝えます。この①→②のフローを踏むことで制作者の修正の理解度が高くなります。
修正内容は例えばこんな感じです。

また修正を伝えるにあたって、添削者・制作者ともにいくつか注意ポイントがあります。
伝えた修正は、あくまで数ある手段の1つ
指示通りに修正をしてもらっても、①で設定した課題が解消されるとは限りません。良い感じになるかどうかは実際にやってみないと分からない為です。
なので制作者は、指示された修正をただこなすだけではなく、その修正をすることで課題が解消されたかを考える事が大事です。そして「解消されていない」となった場合は、また別の手段を考えて試行錯誤していく必要があります。
▼僕も未だに何回も試行錯誤を重ねてデザインしています。
修正の具体度は制作者の成長度に応じて考える
どれだけ具体的に修正を出せばいいか、迷うこともありますよね。
僕の場合は、制作者のスキルや成長度に応じて調節するようにしています。
例えば制作者が駆け出しデザイナーの場合、まだまだテクニック不足だったり表現手法の引き出しが少ない場合が多いです。その為最初は先輩が「こういう方法があるよ」と丁寧にアドバイスしてあげる必要があります。
必要であれば数パターン提示してあげたり、時には制作者のPCで実演したり、一度PSDを引き取って自分で修正して、後でどう修正したか説明することもあります。
一方で、それなりにスキルのあるデザイナーに対しては、課題だけを伝えて、後はどう修正してもらうかは一任することもあります。
実際のフィードバック例
実際に、当ブログの1記事のアイキャッチ画像作成を、後輩にお願いした際のフィードバック例を紹介します。

この時初回提出してもらったときは「寂しい!」「ぐっちーさんが小さい!笑」と思いました。

「この人がグッチー!」と一目で分かるような感じにしてほしかったのです
そこで以下のような修正を出し、完成まで持っていってもらいました。
- 人物切り抜きのどれかを主役級に大きくしてメリハリをつける
- 「グッチー」の文字を目立たせる
- 若干情報過多な印象だったので、もっと文字を絞る
このアイキャッチを作ってくれたのは駆け出しデザイナーさんなので、比較的具体的に指示を出しましたが、出来るだけ制作者自身で考える余地も残すようにしています。
実際クライアントや社内の非デザイナーからの修正指示は、あまり具体性を伴わない場合が多いです。ただ私たちデザイナーでさえ言語化に苦労するくらいなので、それは当然です。
だからこそ普段から、ふわっとした指示から、具体的な解決手段を考える習慣が大事だと思っています。
まとめ
- 課題(良くないところ)を言語化した上で、その対策となる修正を考える。
- 制作者は、課題解決をゴールに修正に取り組む。自身でも手段を考える。
- 添削者は、時には実演をもって手段を提示してあげることも必要。
- これらを習慣づける事で、ふわっとした指示を解決するためのトレーニングになる。
【最後に】良い所は全力で褒めよう!
時には心を鬼にして伝えなければいけない分イケてる!可愛い!めっちゃいい!と思ったときは、全力で褒めてあげましょう!
それが何よりも制作者が、次も頑張ろうと思える原動力になるなと、僕も過去を振り返って思います。
僕ももっと全力で褒めます。




