(これは2022年6月8日に書きました)
Lazyload(画像の遅延読み込み)使っていますか?
今回は、SEOの続きとしてLazyloadについて書きたいと思います。
Lazyloadとは?
全ての画像を最初に読み込まず、
スクロールしたタイミングで表示するってことです。
和訳するとloadを怠けるですね…

lazyloadという言葉に親近感が沸きます。
なぜ、Lazyloadが必要か?
ちょっとしたページなら問題ないです。
だけど、読み込みが終わらないからです。
読み込みが終わらないと操作はできません。
また、上から読み込んでくれるわけではありません。
ECでは商品一覧など、商品をならべることが多いと思います。
そうなると、下の方は読み込まれて待たされるなんてこともあり得るわけです。
看板が最後に出てくるとか。
表示が遅いと離脱率がUPします。
離脱率が高いぺージは信頼性も下がります。
昨今、重要視しているページの信頼性のこと考えると
表示が早いページを作ることは必要不可欠です。
Lazyloadの実装方法
lazysize.jsを使用する
過去にgoogleが推奨していた方法です。
(今も別に非推奨ではない)
使い方はいたって簡単
1.上のサイトからJSをダウンロードして任意の場所に置く。
2.HTMLファイルで読み込む
<script src="lazysizes.min.js" async=""></script>
※Async忘れないでね!
3.imgタグを下記のように記述する
<img class="lazyload" data-src="image.jpg">
srcではなくて data-srcに書くことが大事!
class=”lazyload” はマストですよ!
ちなみに…

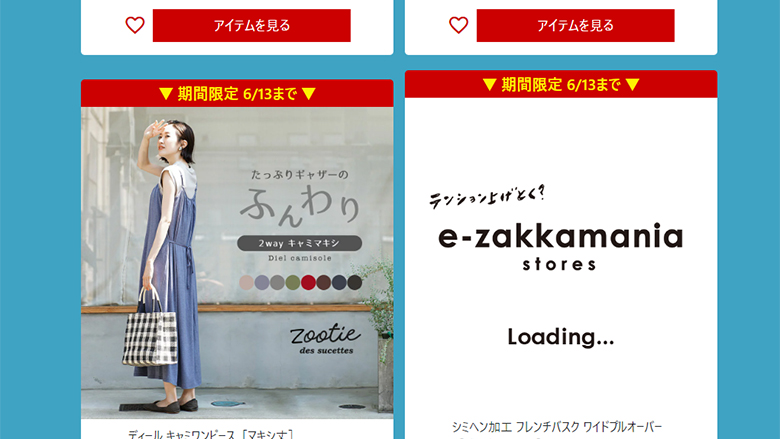
イーザッカマニアストアーズさん参考にさせていただきました。
(透過でやると黒背景の時にちょっと気になりますね。)
こんな感じでプレースホルダー(読み込むまでの画像)置きたかったら下記のようにするとOK!
<img class=”lazyload” src=”img/ph.gif” data-src=”image.jpg”>
src=にプレースホルダーの画像を入れるよ!
遅延読み込み後に見せたい画像はdata-srcに入れることを間違えないようにしてくださいね!
※プレースホルダーにgifアニメとかにすると点滅させたり色々楽しめちゃいます。
※ただし、プレースホルダーは同じ比率じゃないとおかしくなるよ!
【簡単/おすすめ】JSを使わないで実装する
jsのコストってしんどいですよね。
(学習コストもしかり、読み込みのコストもあるし…)
だけどJS使わないで書くことも可能です。
とっても簡単です!
(lazysizesとはまた別です。chromeの開発ドキュメントの自慢げな記述が忘れられません。)
<img src="image.jpg" loading="lazy">
ふつうのimgタグを書いたあと
loading=”lazy”
入れるだけ…です。
とっても簡単に実現できてしまうんですわよ!
しかも
対応していないブラウザー無視する
とってもスルースキルの高い要素なんです。

IE非対応くらいです。
(いや、もう使っちゃだめだ。あと1週間で終わる)
とはいえ…
safariとFirefoxはiframeの遅延読み込みは対応していないとのこと。
Lazyloadの注意点
ファーストビュー+ある程度最初の方には入れない。
です。
入れても動くけどそれは推奨されていない。
下手すると重くなります。
あとは、何でもかんでも入れればいいってわけではない。
小さいパーツなんかはそもそも読み込みが早いので、
怠けず表示させた方がいいです。
(できる事は最初からやっておこう精神ですね!)

やっぱり最初が肝心。しょっぱなから怠けたら、印象悪いよね
はい!皆様!これでLazyloadは完璧ですわよ~
ここまで見てくれてありがとうございました!
本当に素晴らしいです!

オマケ
プラス至れり尽くせりな対応
imgタグにwidthとheighを入れるとなお良いです。
(これ、本当は教えたくないやつです・・・私の中ではイチオシ秘策です。)
高さと幅を指定する事によってブラウザはレンダリング(描画)領域を確保するので
その後の読み込みがスムーズになります。
レスポンシブだしスマホがあるから?…
と思うかもしれませんが
PCのサイズで入れておいた方がいいです。
<img src="image.jpg" loading="lazy" width="750" height="750">
それでスタイルシートで幅を100%にすればOK
・
・
・
ではなく、幅だけ100%にすると縦に伸びるので下記のよう記載してあげてください
img{
width:100%;
height:auto; /* imgタグで縦も指定しているので横に合わせてあげる */
}
※一度 height:auto; なしで画像がどうなるか確認してみると分かりやすいかも?
※要素は好きにクラスを付けてください。今は辻褄があうようにimgの要素にしています。
※lazy使えなくとも、楽天だって考えてくれてます。
webp化して画像はかなり軽量になったので
(とはいえ、スマホの管理画面ではloading属性は使えないと思うので所詮goldページだけ使うことになるかと思います。)
※なんだかWordpressでは使えないみたいな記事をみつけました。真意は分かりませんが
WPでお店を営業はさせていないので、それ以外の箇所で使ってみる、、、、という方針でいいと思います。