こんにちは、こんばんは
ねえさんです
ロケッツでは
コーディングが得意な運営スタッフとして働いています。
(あくまで運営する人です)
今日、壁にぶち当たったことがありましたので、
覚書としてブログに書くことにしました。
メニューアイコンのアイコンの修正を依頼されたので作業することにしました。
SVGっていいですよね。
軽くて、ブラウザに優しい。
うまく使えばSEO対策も◎です!
ということで
画像を差し替え、動作確認をしたときのこと
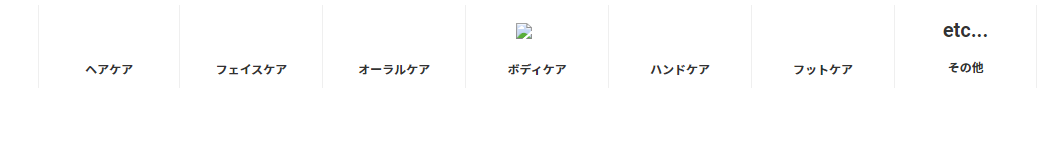
アイコンが出てない…!

間違えたんじゃないの?
一瞬思いました。
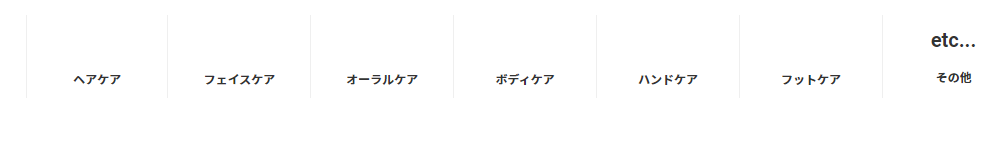
だけど、リンク切れだとすると、いつもと表示が違います。

リンク切れだとボディケアのように表示になるわけです。
……
考えられるのは
SVG側の問題!
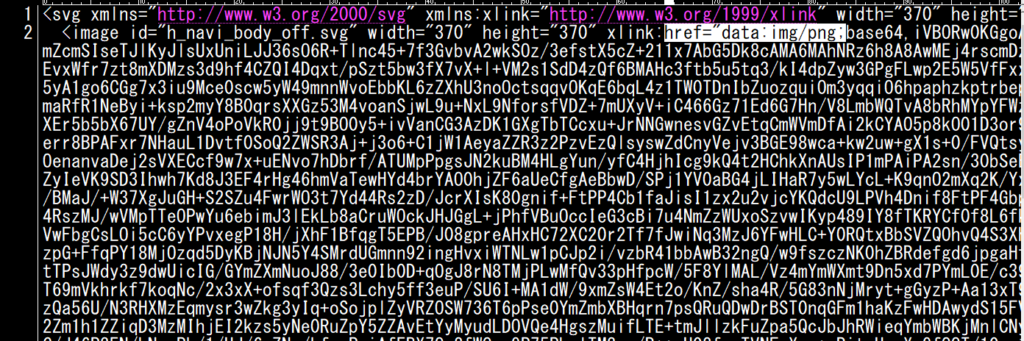
というわけでテキストエディタで開きます。

ハイライトになっている箇所
data:img/png;
を
data:image/png;
に変えてあげればOKです!
・
・
・
ここからは余談になりますので
興味があれば・・・
今回表示されなかったデータは
ラスタ画像データが入ったSVGファイルです。
ただ、SVGを使ったからと言って同じ現象が起きるとは限りません。
一度テキストエディタなので確認してみましょう!
もっとも、そもそも論を言ってしまうと
画像の軽さを考えるのであればパスのみのデータが正解です。
・・・とは言え、
一番大事なのはお客様に正しく情報を伝えることですので
まずは表示すること。
そして、トライアンドエラーではありませんが
随時チューニングをかけて、ベストな形に持っていくというのが
今のスタイルではないかと思います。(運営をさせていただいているメリットでもあります)
お読みくださりありがとうございました!