こんにちは!初めまして!デザイナーのエグチです!
本当に突然ですが、デザイナーのみなさんは、こんな経験ありませんか?
でも、気のせいかも?
大きいサイズで作成しなきゃいけないのに画像がぼやけちゃう・・
って経験、一度はあると思うんです。
自分だけじゃなく、色々な人が見たり・編集するデータこそ
ちょっとした意識や技を取り入れるだけで
①や②のような悩みが解消されていくはず!と思いますので、
「みんなが笑顔になれる!?」であろうデザインデータの作り方を
テーマに記事を書いていきたいと思います。
第一章 〜スマートオブジェクト活用のすすめ〜
ECの運営代行をしているコンサルロケッツでは
バナーや商品ページなどのデザインを毎日ゴリゴリつくっています。
特にバナーとなるとXDやFigmaなどのプロトタイプツールではなく
Photoshopを使用することが圧倒的に多く、
他のメンバーが作成したPhotoshopデータを編集することも多いです。
今回はその、Photoshopを使った「スマートオブジェクトの活用ポイント」について
まとめてみましたので、ぜひ制作の参考にしてみてください!
制作中は非破壊編集(スマートオブジェクト化)を基本に!
※非破壊編集とは=元画像を書き換えず、いつでも元に戻せる状態で編集すること。
そんなこというけど、スマートオブジェクトってなにがいいの?なにができるの?どうやってやるの?
と思っているそこのあなた、今からお伝えする、この4つのポイントを押さえて
みんなが笑顔になれるデザインデータの作成に一歩づつ近づいていきましょう!
スマートオブジェクトを取り入れてほしい 4つのポイント
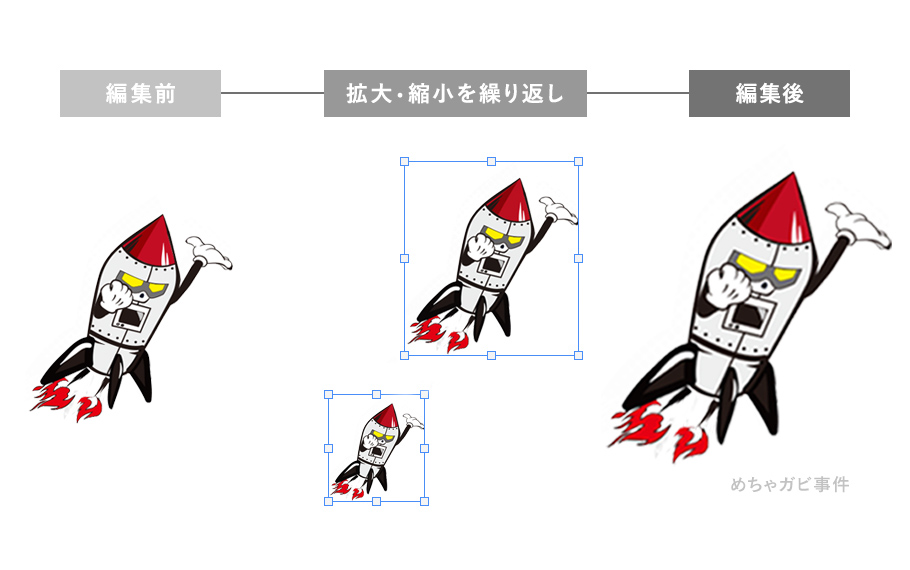
ポイント①スマートオブジェクト化すると、サイズ変化による劣化が起きない!
もし、スマートオブジェクトになっていない状態で、画像の拡大/縮小を繰り返すと・・・・・・

画像がぼやけてしまいます。初めてデザインに挑戦する方は、
「スマートオブジェクトにしないと編集しているうちに画像がぼやけてしまう」
なんて夢にも思いませんよね。私も思いませんでした。
※注意:スマートオブジェクト化した元サイズよりも大きくするとボケます!
ポイント② やり直しの効くスマートフィルターが、超便利!
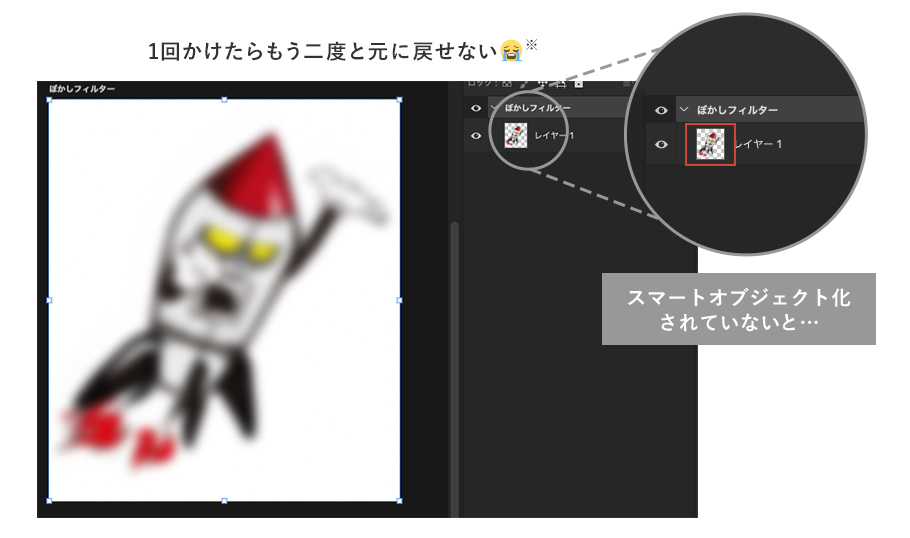
Photoshopなどで画像・写真加工する際に明るさを調整したり
色味を変更するのに何かと使用する「フィルター」機能ですが、
スマートオブジェクト化されていない素のままの画像に適応してしまうと、

※ヒストリーなどで無理やり戻す事は可能
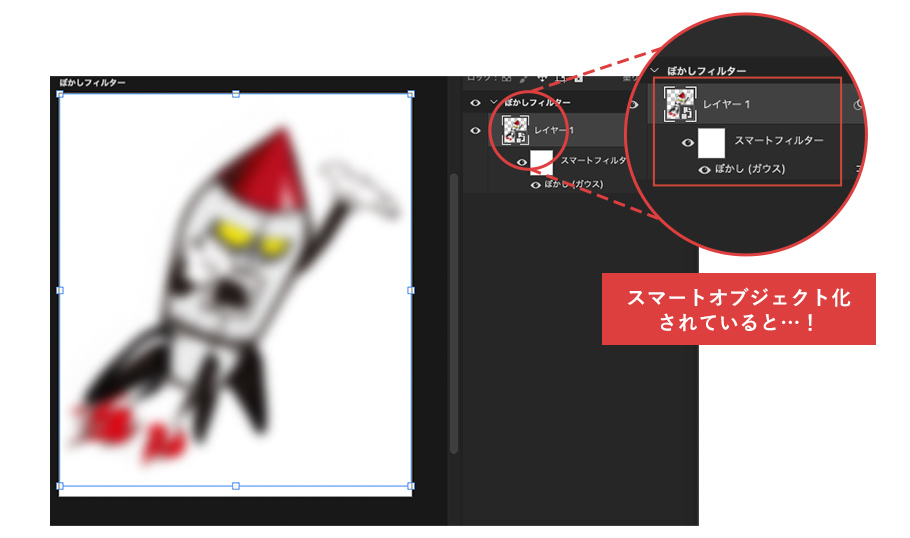
スマートオブジェクト化されていると・・・・


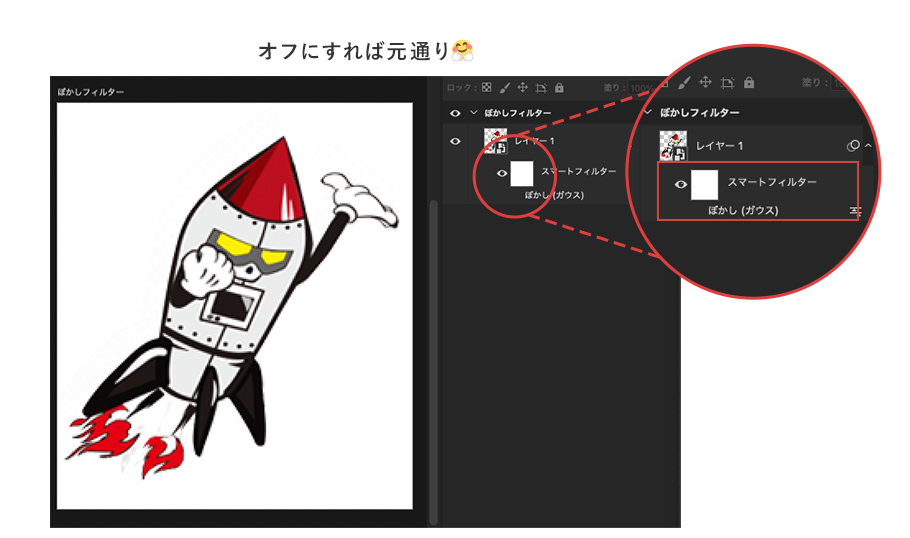
修正など、微調整を多くする画像や写真データこそ、
いつでもあの頃に戻せるようにしておきたいですよね。
ポイント③ レイヤー情報を保てる!
ダブルクリックすることで、スマートオブジェクトの中身のデータをひらけます。
商品ページデザイン作成時など、psdデータにレイヤーが多く構成されるとき
スマートに収納できて見やすくなりそうですね。

↓中身

しまいすぎると、どこになにがあるか分からなくなる可能性が高いので
ボタンやバッジなど固定のデザインに、ポイントで使用するのがおすすめです。
また、データ全部をスマートオブジェクト化すると全てをダブルクリックして、
その先で修正しなくてはいけないのは、手間なので臨機応変に使い分けてくださいね!
ポイント④ 修正を一括反映で時短!
ページのデザインを作成していると、あしらいやボタンなど、
同じページの中で同じデザインを使用する場面ってよくありますよね。
そして、そのパーツの色や見た目に修正が加わったとき、
一括で反映されたらいいとおもいませんか?
そんな時にも便利です。

あるあるですね。
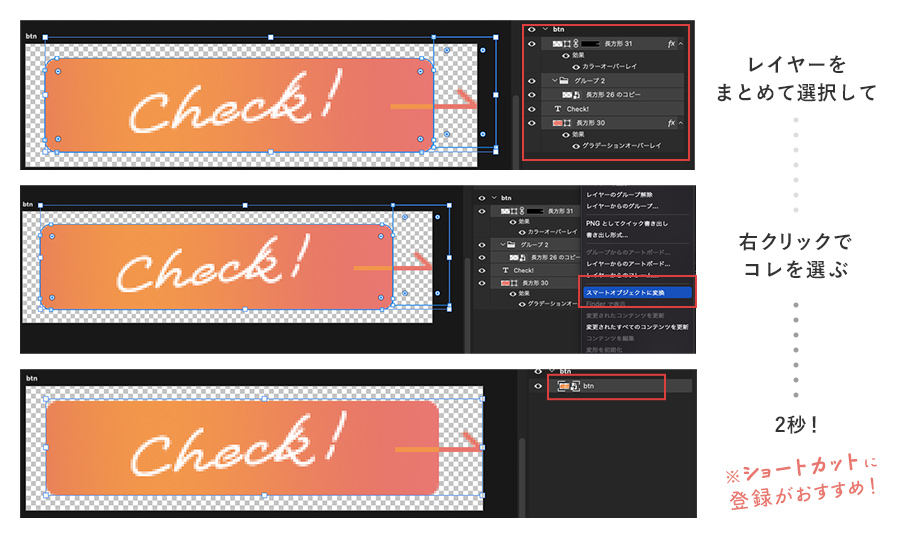
じゃあ、どうやってスマートオブジェクト化したらいいの?
ここまで、スマートオブジェクトのいいところを紹介してきましたが、いかがでしたでしょうか。
スマートオブジェクト化するのは簡単2秒でできるので、ぜひ覚えて帰ってください!

※エグチは「スマートオブジェクトに変換」を、Photoshopのショートカットに登録していますが、とてもおすすめです。
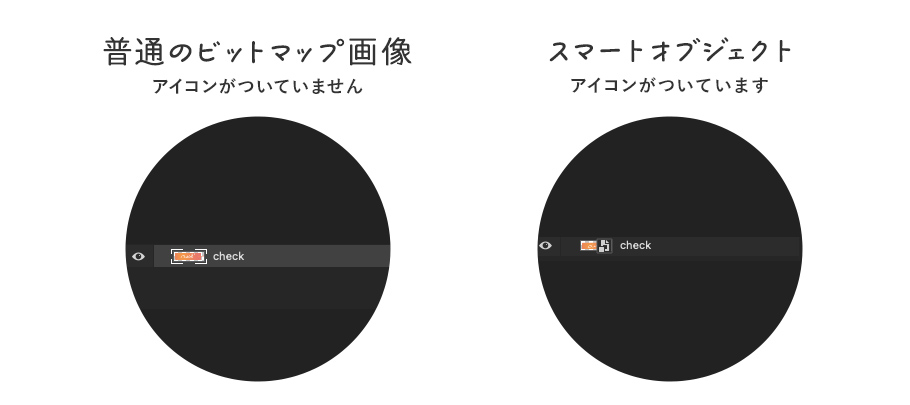
スマートオブジェクトになっているかは、レイヤー右側に、
アイコンがついているorついていないで判断できます。

実は、いい事ばかりじゃないんです・・・
ここまで、みんなが笑顔になれるデータ作成の基本として
スマートオブジェクトについて語ってきましたが、実はいいことばかりではないんです。。。
ここまで聞いてくださった方は「じゃあ全部元画像のままスマートオブジェクトにしよう!」
と思ってくれている頃かと思います。
最初に言っておくべきだったのですが、それは、やめておくことにしましょう。
ぜーんぶを素のままスマートオブジェクト化すると
PSDファイルそのものの容量がとっても重たくなってしまうので、
開くのにも、編集するのにも時間がかかってしまいます。
みんなが笑顔になれるどころかたぶんきっと、
そんなデータに出会ってしまった日は、ちょっとだけ落ち込むと思います。
商品ページですと、ここは絶対このまま!と確定しているようなパーツに関しては
無理にスマートオブジェクト化せずラスタライズしておいておいたほうが、データ自体は軽くなりますので
デザインデータの使用用途に合わせて、臨機応変に、スマートオブジェクトを取り入れてみてください!
次回、【初心者向け】みんなが笑顔になれる!? デザインデータの作り方、その② お楽しみに!



