んちゃ!伍号機です!
本日はfutureshopのコマースクリエイター通称コマクリで「送料込」の表記を「送料無料」といった別の文言に変更する方法をご紹介いたします。

結論からいうと、カスタマーサポートに問い合わせたところ
表記の文言を変更する方法はないそうです!
ただ、代替案としていただいた
①デフォルトの「送料込」表記を非表示にして
②「商品マーク」機能を使って「送料無料」文言を表現する
という方法を試したところうまくいきました!
具体的な手順をお届けします。
①デフォルトの「送料込」表記を非表示にする
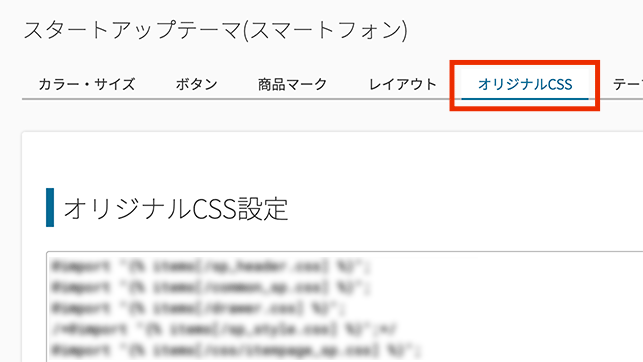
commerce creator>テーマ>
使用しているテンプレートの「オリジナルCSS」を開いて

下記CSSを追記。
/* 商品個別送料パーツ 非表示 */
.fs-c-productPostage{display:none}
この時点でデフォルトの「送料込」表記が非表示になります。
②「商品マーク」機能を使って「送料無料」文言を表現する
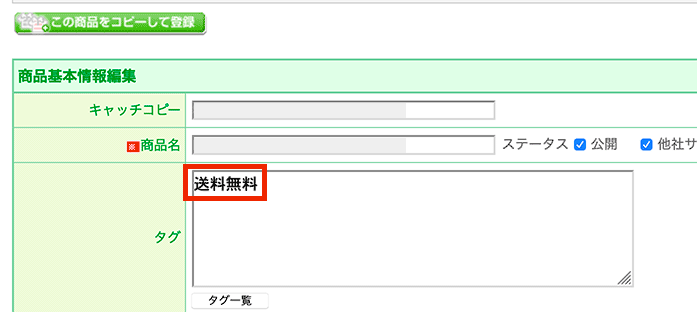
「商品マーク」は商品基本情報の「タグ」と連動しているので、
まずは商品一覧から、文言を追加したい商品に対してタグを設定します。

少なければ商品一覧から一つずつ設定してもいいですが、
csvで一括で追加できます。
こちらではcsv作業の細かい手順は割愛しますので、こちらのマニュアルをご覧ください。
・運用メニュー>商品管理>商品データ一括登録>〇商品タグ登録用ファイルアップロード
https://www.future-shop.jp/manual/regist/goodsTag.html
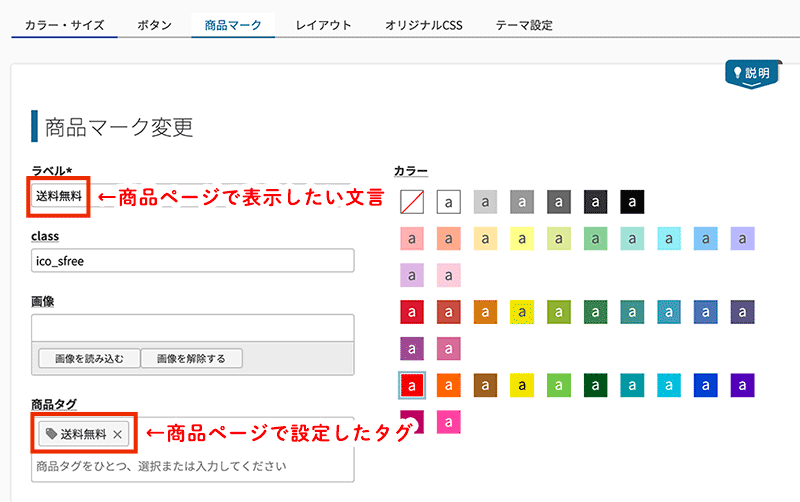
次に、設定したタグに対してアイコンを設定します。
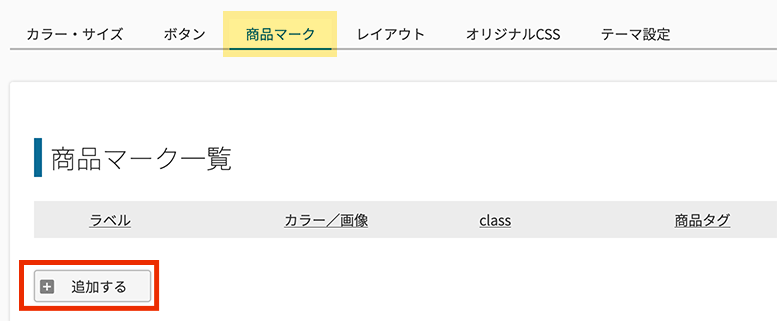
commerce creator>テーマ>
使用しているテンプレートの「商品マーク」 > 「追加する」をクリック

「ラベル」には商品ページで表示する文言
「商品タグ」には商品基本情報で設定したタグの名称を記載します。

classを指定しておくと、角丸にしたり色を変えたりフォントサイズを調整したり・・・など
のちのちcssで自由にカスタマイズできます。
画像を使うことも可能です。
ファイルをアップロードするだけなので簡単ですね。
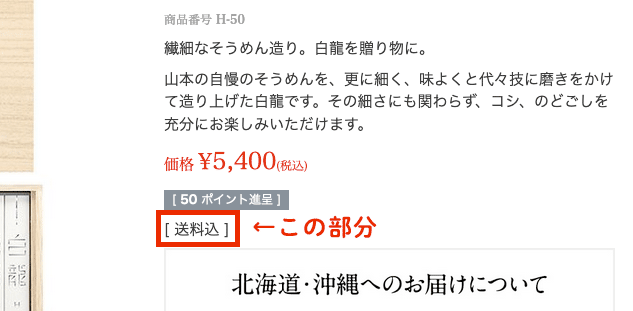
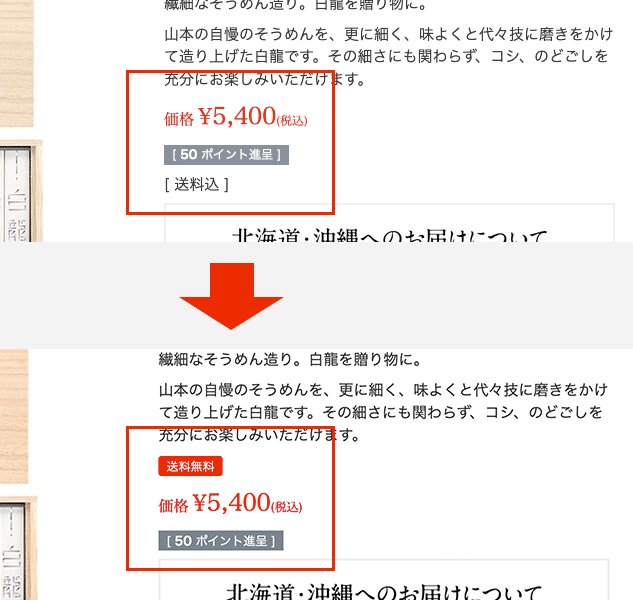
そんなこんなで実装例がこちらです。
「送料込」の表記の代わりに「送料無料」マークを表示することができました。
今回は画像は使用せず、テキストでの表示にしました。

「送料無料」の他にも、例えば「予約販売」「メール便可」「新商品」など
いろいろなシーンで使えそうですよね!
futureshopのタグ機能は本当によくできていて、
特定のタグの商品をクーポンの商品に指定できたりなど商品マーク以外にも用途が広そうです!
コマクリ自体はまだまだ勉強途中なので、
便利機能など仕入れた情報があればまた随時発信していければと思います。
それでは、今回はこの辺で。
ばいちゃ〜〜


