こんにちは、こんばんは
ねーさんです
商品ページに入れる
サイズ表とか、成分表などって作るの
地味に大変ですよね・・・
というわけで
【爆速】Dreamweaverでテーブルタグを秒で作る方法とういうことで
サクッと行っちゃいましょー
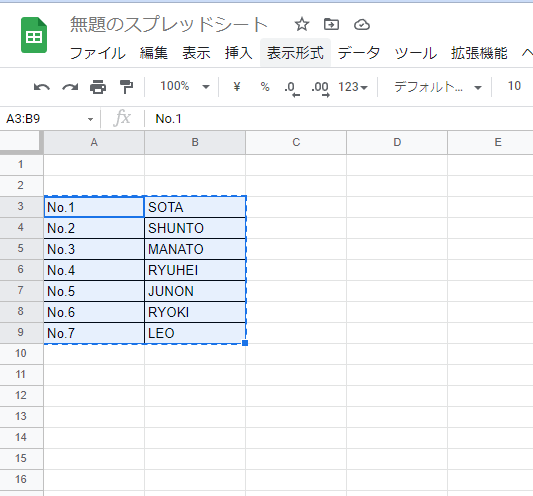
1.スプレッドシート(EXCELもOK)の表をコピー(Ctrl+C)

BE:FIRST、デビューメンバー呼ばれた順です。Gidted.かっこよかったー
↑お客様から頂いたデータと仮定してください
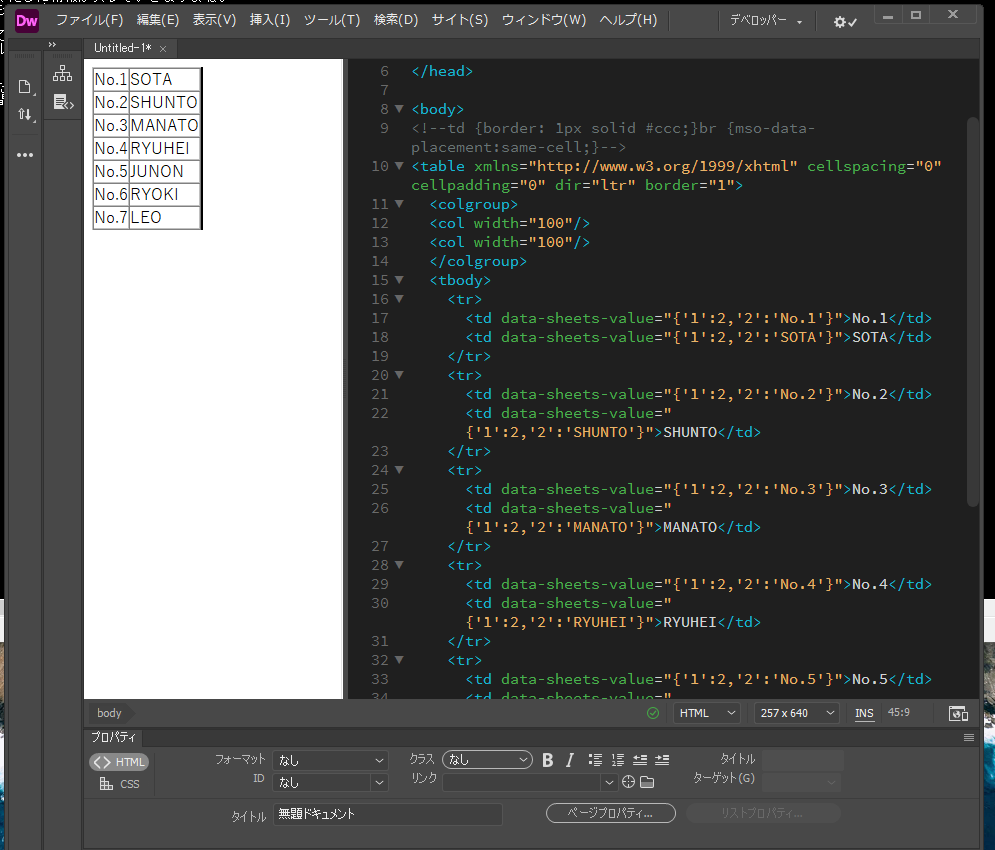
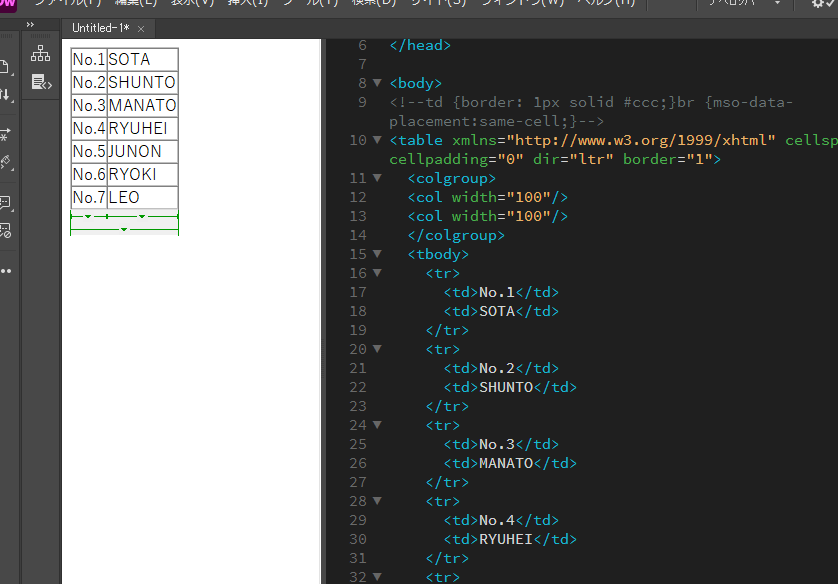
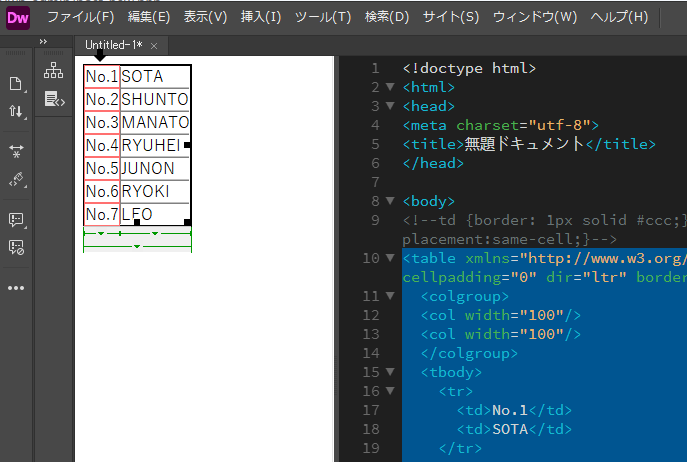
2.DWのデザインビューにカーソル置いてペースト(Ctrl+V)

俗に言うコピペです
デザインビューの方にカーソルを置くのがポイントです。
完成です。
・
・
以上!終了!

ここからはオマケ。興味があればどうぞー

でも、なんか要らないタグはいってる。

スプレッドシートのスタイルが入っちゃってるね。
それくらい頑張って消し・・・
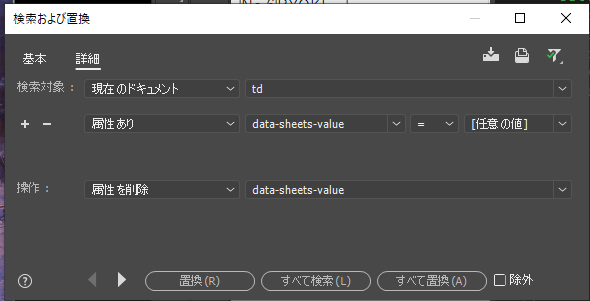
置換してください!
DWは通常置換ではなく、高度な置換があります。
検索→ファイルを横断して置換(Ctrl+shift+F)で出てくる検索画面で不要な属性を除去してあげればOK

HTMLの基礎ですのでそれぞれの説明は割愛させてください。

ほらきれい
完成です!

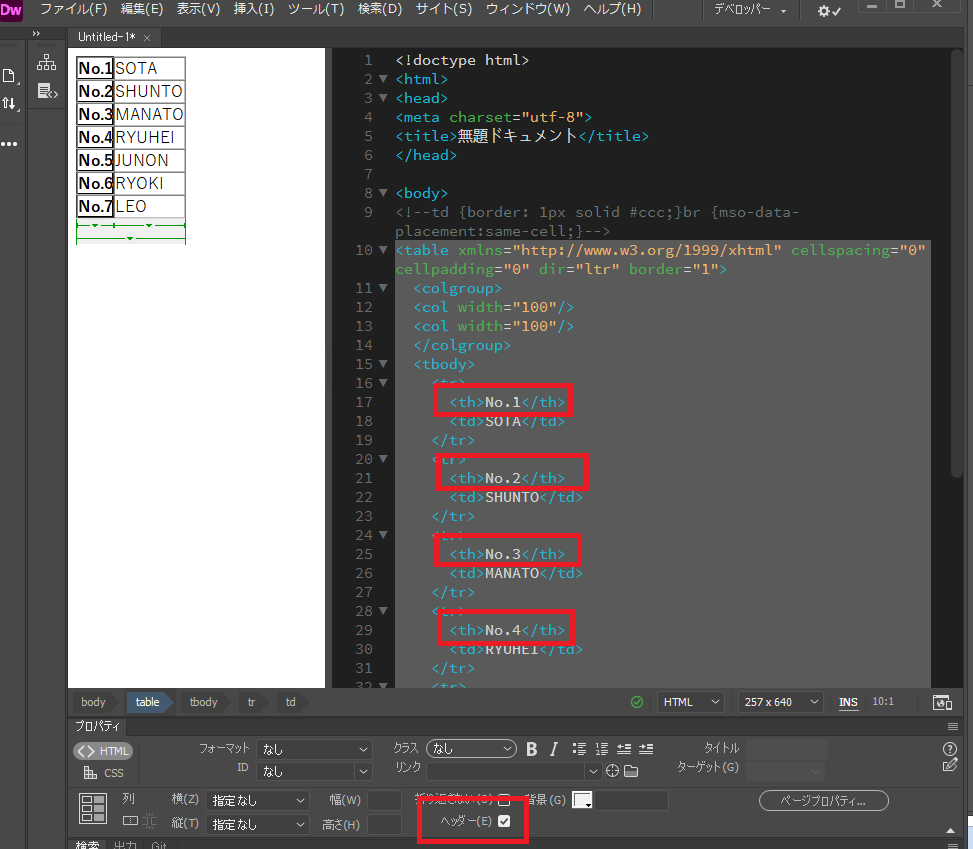
右側はthなんだけど

それくらい手で頑張・・
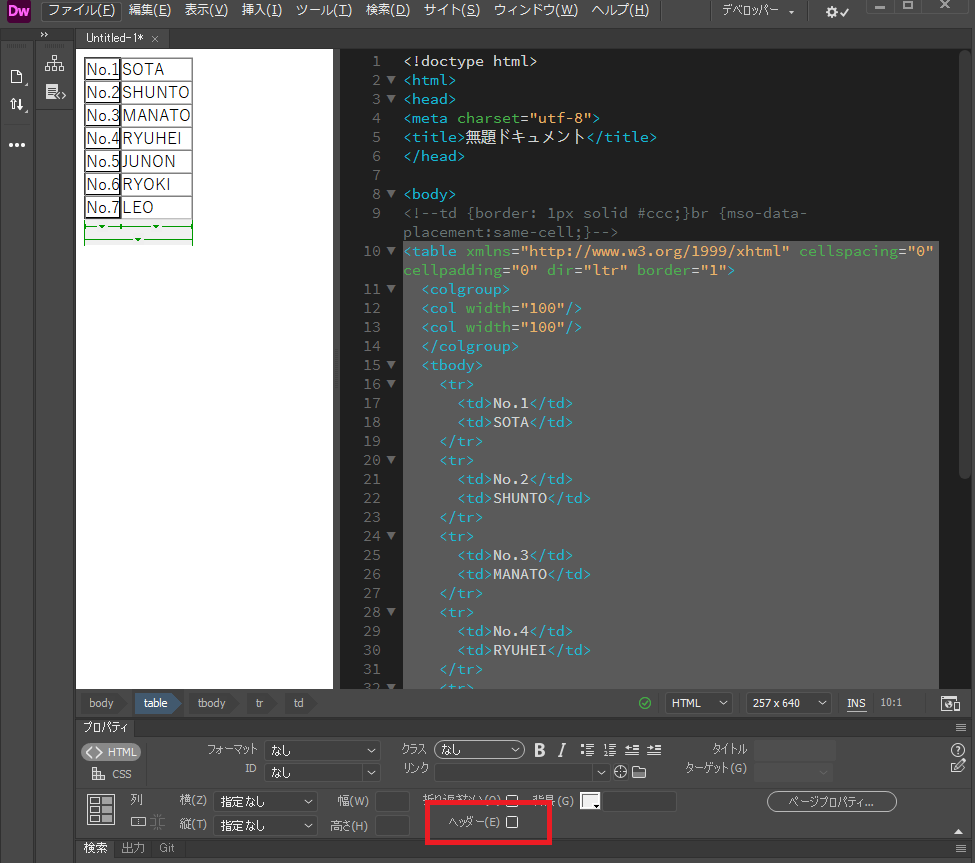
それは、プロパティウインドウで変えてください!
ヘッダにしたいエリアを選ぶ

デザインビューでヘッダにしたい箇所を選ぶ
矢印はスクショ出来なかったので合成です
プロパティウインドウでヘッダーにチェック

ヘッダにチェック
すると出来上がり!

できた!
完成です!

背景に色つけたいんだけど・・・

zzzz…
プロパティウインドウ見てみましょう。
それっぽい箇所ありますよね?
そこ設定すると一番ベタな形で書いてくれます。
ECやってる我らが理想としているやつです。
・
・
・
説明を端折らせてもらいましたが
…基本的にはツールを色々触ってみてほしいです。
新規ドキュメントなら何やってもいいです。
高額なツールですので使い倒しましょう。

その先に素敵な発見が待っているかもね?
※求人のデザイナーさんの応募要件は通常の更新できればOKです。
※ちなみに、ねーさんは普段DW使いません(Atomのほうが好きだから)
なので、DWネタはコレっきりかもしれません
今度こそ、終わりです!ありがとうございました!