こんにちは八号機です。
ロケッツでエンジニアを担当しています。
あるときはHTMLコーディング、あるときはシステム開発を行なっています。
本日もトラブルシューティングのお時間です!
以前、トラブルシューティング FirefoxでbxSliderがクリック出来ない編でbxSliderについてお伝えしましたが、今回はSlider Proで発生したトラブルシューティングです。
bxSliderに続いてよく利用されるスライダー(カルーセル)ですね。
メンバーからの調査依頼
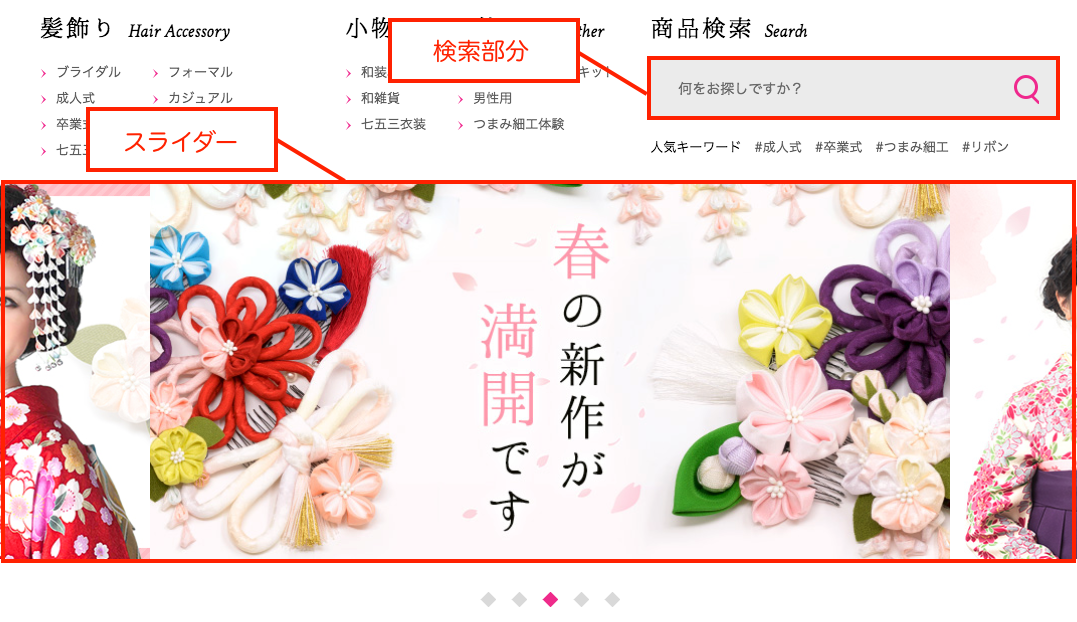
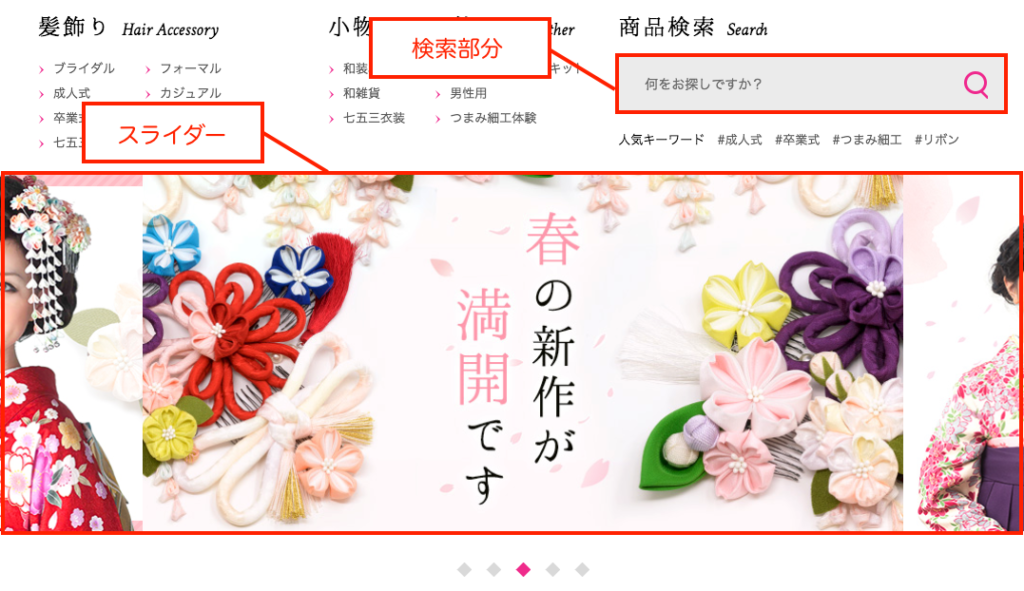
・一部のブラウザで検索を行うとなぜかスライダーのリンク先に遷移する。
・スライダーのリンク先に遷移する時としない時がある。
調査開始
調査の基本、まずは実際のページの表示確認とHTMLやJavaScriptの確認を行います。
実際にサイトを見ながら挙動を確認すると、確かに検索部分にキーワードを入れてエンターを押すとたまに検索結果ではなく、スライダーのリンクに遷移してしまいます。
スライダー部分のライブラリを確認したところ、Slider Proを利用していました。
HTMLやJavaScriptを確認しても特に問題は見つかりませんでした。
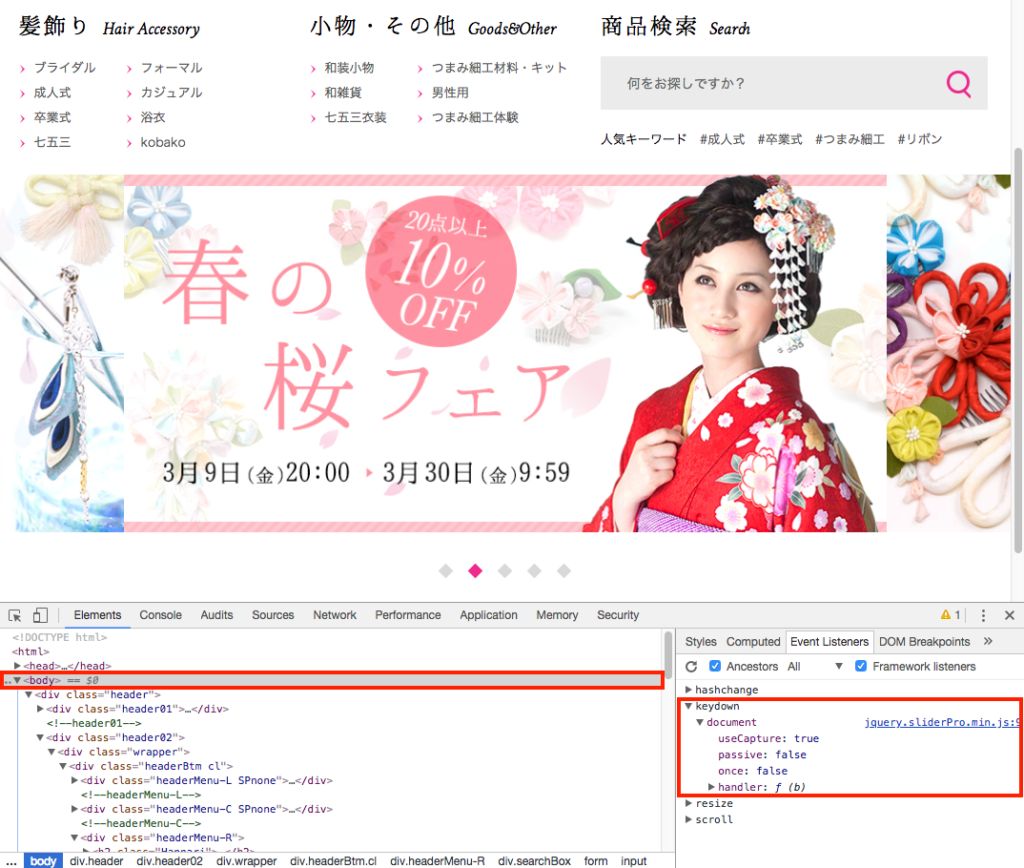
ぱっと見つけられない問題だと判断しましたので、Chromeのデベロッパーツールを利用して確認したところ・・・
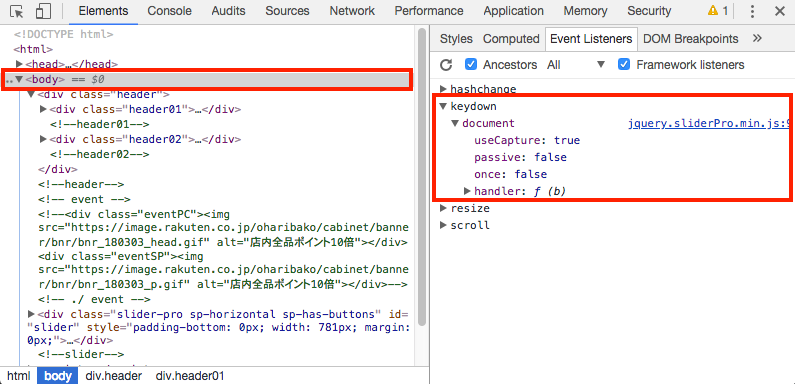
デベロッパーツールの部分をアップにした内容が下記です。
body要素にkeydownのイベントが指定されており、jquery.sliderPro.min.jsで設定されている事が分かりました。
おそらく、テキストフィールドに検索キーワードを入力後、「エンターキー」を押すとkeydownイベントで「エンターキー」がハンドリンクされ、Slider Proで表示しているスライドのリンクに遷移していると予想が出来ました。
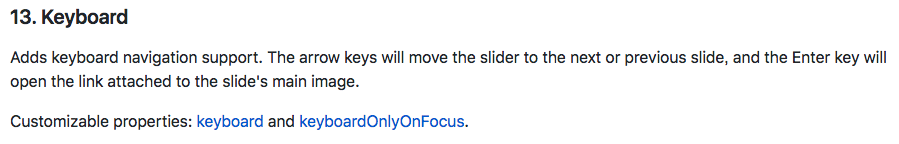
Slider Proのキュメントを確認すると、キーボードで操作できるとの記載がありました。
確かに、問題のページもキーボードの矢印キー(←、→キー)でスライドの移動が行えます。
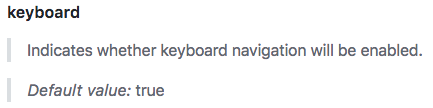
キーボードのイベント設定が無効に出来ないかドキュメントを確認すると発見できました。
キーボード操作はデフォルトで有効になっているとの事ですので、設定で無効にして確認したところ問題が解決できました!
キーボード操作を無効にするサンプルコードは下記となります。
var config = {
...
keyboard: false,
...
};
$('#slider').sliderPro(config);
まとめ
・Slider Proは初期設定でキーボード操作は有効になっている。
・キーボード操作を無効にするにはkeyboardの設定をfalseにする。
コンサルロケッツではデザイナーの他にエンジニア(コーダー)も募集してます!
・困ったらプログラム書いて解決すれば良いじゃない!
・プログラムで効率化できたら達成感を感じる!
・JSバリバリ書いちゃうよ!
・HTMLとCSSをバリバリ書いちゃうよ!
・CSVで商品移行できちゃいます!
・実はAIに興味があります!(最近、私はグループ会社のお多福ラボで研究開発しています)
・まだまだ技術力はないけど意気込みなら誰にも負けないよ!
上記に1つでも当てはまる方はコチラから是非ご応募ください。