んちゃ!伍号機です!
先日衝撃的な記事を見つけて、思わず筆をとりました。
その記事がこちら!どーん!

引用:もう縦スクロールって疲れません?進化する私たちの指と視野
詳しくは上記の記事を読んでいただきたいのですが、
・動画型メディアの台頭
・自動再生機能&レコメンド機能によって激減!指を動かす必要性
など、「スクロールするの」ってもはや面倒
みたいなことがざざっと書かれています。
ちなみにこちらのブログ、著者は現役大学生。
若者の意見を論理的にまとめられているので、ただの個人的な意見、というより説得力があります。
若者だけと言わず、最近は情報過多な時代になっていて
「情報の取捨選択までの時間が早くなっている」と言われています。
なので、例えば何か商品を探している人がいるとすると、
検索していて商品がずらっと並んでいる画面で瞬間的に「いい!」と思った商品がクリックされるし、
商品ページに入ったら入ったで、「欲しい」か「欲しくない」かの選択がぱぱっと行われちゃうわけです。
一昔前までは、長いページの方が説得力があって、写真もいっぱいあって、
購入してもらいやすい…というイメージありませんでした?
弊社でも頻繁に商品ページの作成など作成させていただいておりますが、
先日クライアントから斬新な言葉をいただきました。
そのクライアントは老舗そうめん屋さんで、これまで商品ページには
必ず「歴史」や「製造工程」などを入れていたのですが、
「もう歴史とかそういうのはいいから、もっとシンプルにして」
というお言葉をいただきました。
これまで大事にしていた部分だったと思っていたので、これには驚き。
社内でも「たしかに、文字って長いとあまり読まないよね」という議論に発展しました。
自社で心を込めて作られている場合によく「こだわり」だったり「想い」の部分を
長く文章にしたためる傾向があるように見受けられます。
もちろん、これはこれでそのお店にとって大事なところなので
一概に「とっぱらったらいいよ!」というわけではなく。
あくまで買い手の立場になった時に読みたいか、
ということを意識することが大事なのかなと思いました。
想いや素材に関する説明を短縮した事例を紹介します。
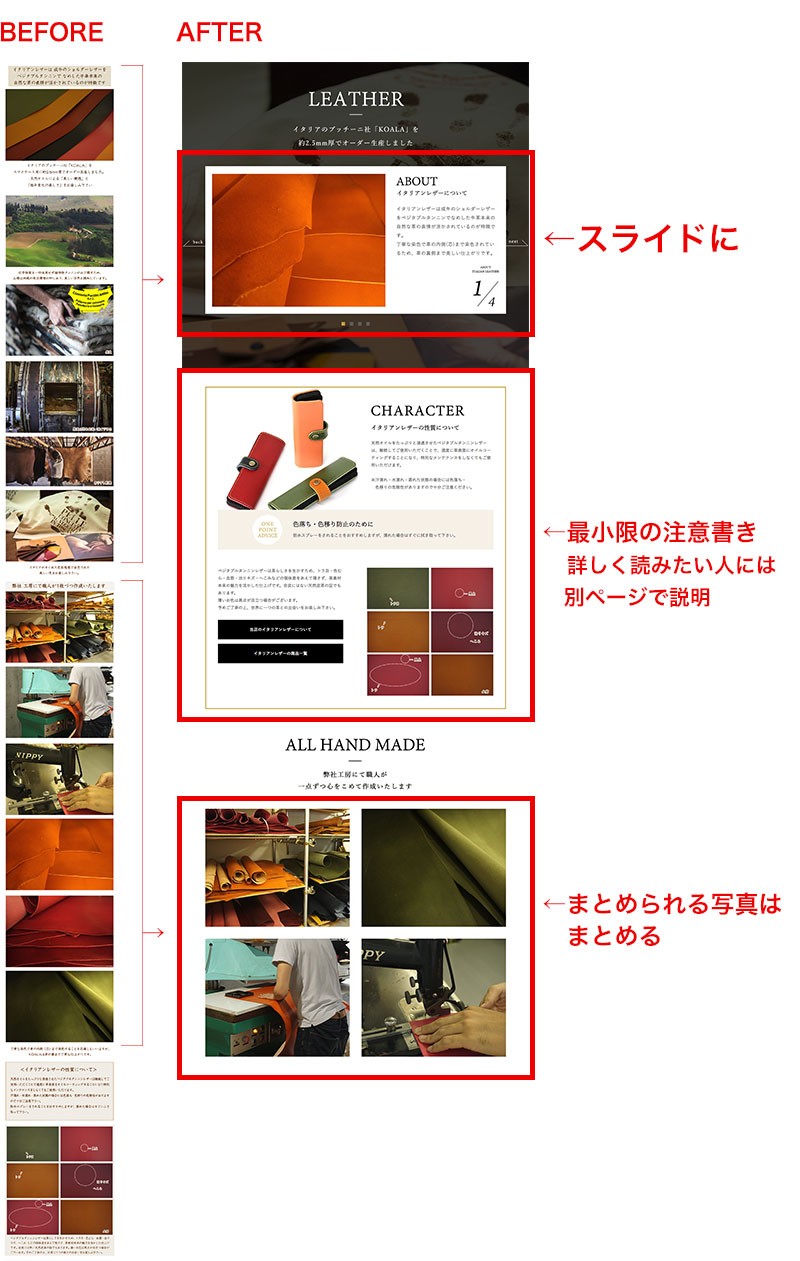
BEFORE(左)が約6500px近くあった説明を
AFTER(右)がさっと約半分の3200pxにまで短縮!
もちろん、最低限の注意書きはもちろん残すとして、
写真をまとめられるところはまとめ、スライドを活用したり
詳しく読みたい人には別途ページを用意してそこで読んでもらう、という風に変更しました。
「読みたい人だけ読んで!」というスタンスです。

あとは、どうしても長くなる場合、
お客様の購入熱が冷める前に購入していただけるよう、
カートに移動するボタンなんかあるといいかもしれませんね。

楽天やヤフーなど右はじにカゴに飛べるボタンがあるとは言え、
視線の流れを考えると説明の中に流れの一つとしてあるとスムーズかと思われます。
ちなみに「長いことが悪い」と言いたいわけではありません。
上手に説明を入れながら構成しているページもたくさんあるでしょうし、
化粧品や健康食品などはいろんなデータやら効能を入れたほうが信憑性も増すでしょう。
ただ、一つの提案として、もし頑張って作ったのに転換率が妙に低いページなどがあれば、
思い切ってページを短くしてみる!という方法を試してみてはいかがでしょうか!
本日はこのあたりで。
ばいちゃ〜
商品ページが長ければいい、という時代は終わった!?
 乗組員的EC探査録
乗組員的EC探査録

