*本記事は、楽天のRMS(管理画面)の「ヘッダー・フッター・レフトナビ」に「scriptタグ」を入れてJavaScriptを使いたい!という試みを綴ったものですが、どうあがいても無理だったのでその過程をお伝えする内容となっております。自分と同じく「どうにかして楽天のPCでもJavaScriptを使いたいんだけど!」という方、必見death!
*そもそも楽天RMSの裏技タグ使用は、楽天の仕様変更により使用できなくなる可能性があります。ご注意ください。
こんにちは。ロケッツ4号機です。
今月、ようやく楽天の会員ランクが「プラチナ会員」になりました!
先月、楽天でちょっぴり高価な買い物をしたおかげ(?)ですね。
よーしおじさん、このまま「ダイヤモンド会員」目指しちゃうぞ〜!
・・・と言いたいところですが、道のりは少し遠そう(過去6ヶ月で4,000ポイント以上、かつ30回以上ポイントを獲得、かつ楽天カード保有)。
*ちなみに社内メンバーの「ダイヤモンド会員」率は割と高いんです。ECを知るには、まず実際に使ってみる!これ鉄則。
ということで、今回は
楽天RMS「ヘッダー・フッター・レフトナビ」にscriptタグを入れたい!
です!
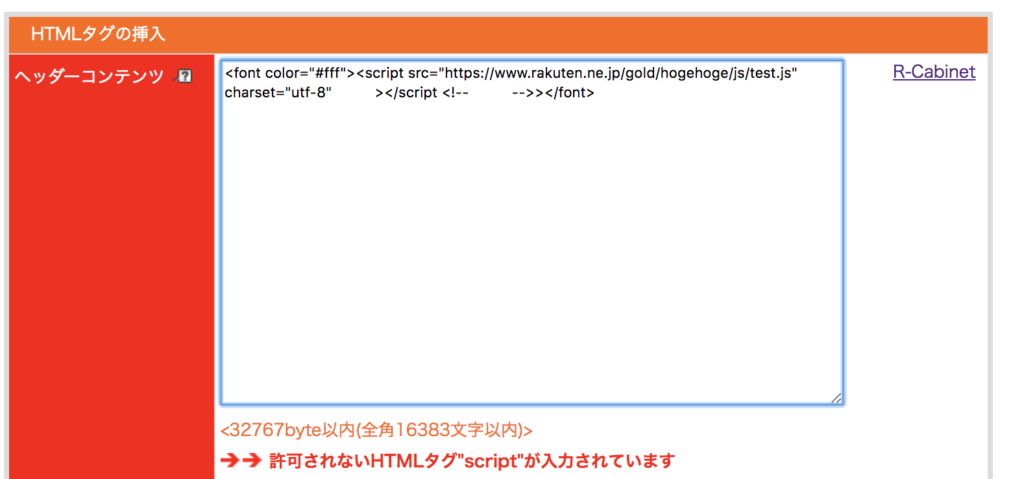
そして今回の敵はこちら!
「許可されないHTMLタグ”script”が入力されています」

↑楽天コーダーなら一度ならず何度も目にしたコヤツ。
今回はコヤツをやっつけたいと思います(無理でした)。
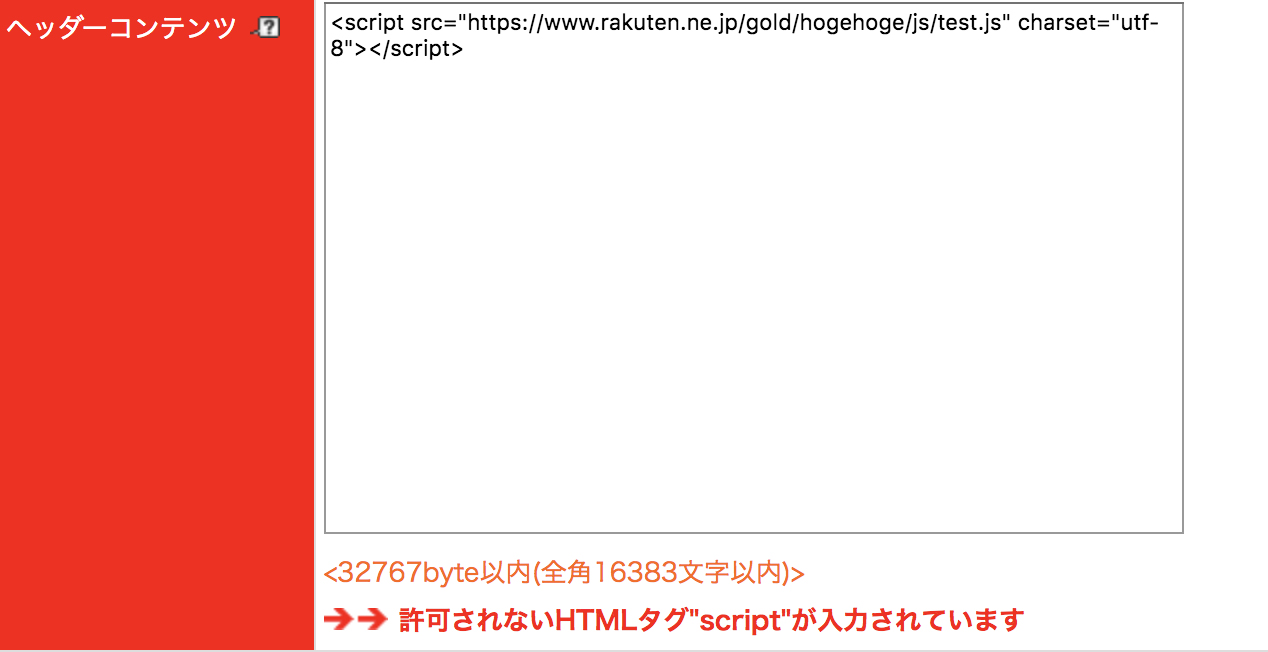
■試み1:普通にscriptタグを記述
まずは、普通にscriptタグを記述してみましょう。
負け戦だと知りながら、ときに挑まねばならぬ戦いもあるのです。
<script src="https://www.rakuten.ne.jp/gold/hogehoge/js/test.js" charset="utf-8"></script>
はい。言うまでもなく無理です。
とにかく楽天RMSでscriptタグは「正攻法」では入れられない、ということがわかりました。
■試み2:スマホで使用する裏技タグを記述
<script src="https://www.rakuten.ne.jp/gold/hogehoge/js/test.js" charset="utf-8" =""></script ="">
こちらは楽天RMSのスマートフォン入力欄でよく見かける裏技タグです。
もしかしたらPCでも使えるのでは!?という淡い期待を抱きながら入力するものの、やはりダメ。
どうしてスマホはOKでPCはNGなんだ・・・。楽天、手強いぞ!
*ちなみに上記の他、全角スペースを入れるという方法も試しましたが無理でした。
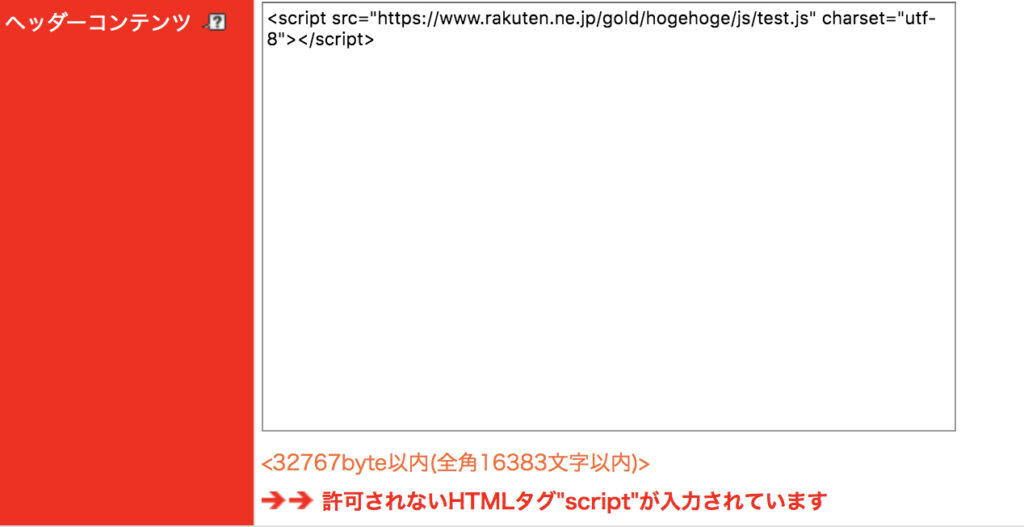
■試み3:HTMLエンティティを使用
HTMLエンティティとは、ブラウザが認識する特殊な記号文字を処理せずそのまま記述することで表示させる「代替コード」のことです。
メールアドレスの「スパム対策」などで使用するケースが多いですね(効果はイマイチですが)。
今度はHTMLエンティティで、scriptタグを記述してしまおう!という試みです。
実際のコードはこちら。
<script src="https://www.rakuten.ne.jp/gold/hogehoge/js/test.js" charset="utf-8"></script>
ちなみに、このようになっています。
s → s
c → c
r → r
i → i
p → p
t → t
これで「確認する」をポチーとな。

おおおおおおっ???
・・・ん?

あああああ・・・・
残念。scriptタグは、タグではなく単なる文字列として認識(表示)されてしまいました。
エンティティは基本、文字列扱いたのめタグではなくそのまま文字列として表示されちゃうのです。
おまけ。
では、これならどうだ!
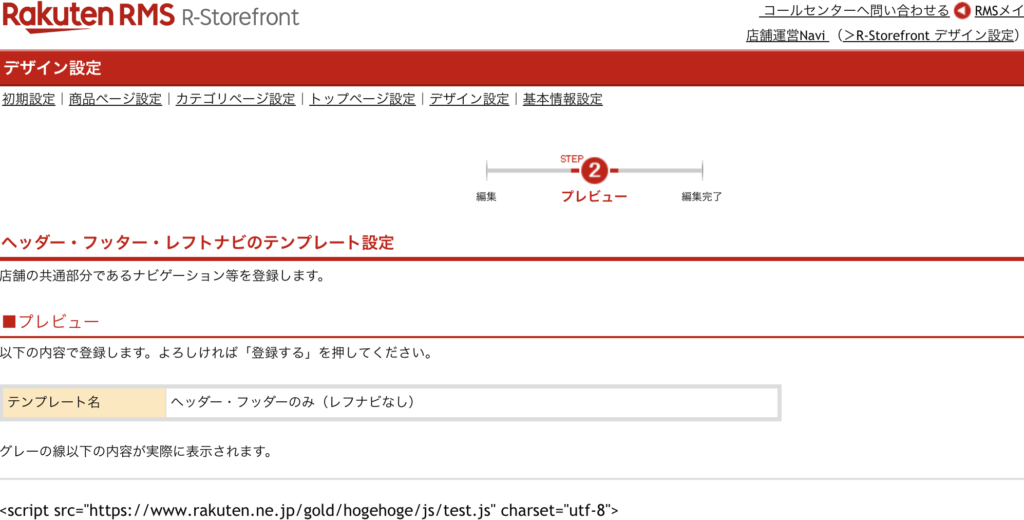
<script src="https://www.rakuten.ne.jp/gold/hogehoge/js/test.js" charset="utf-8"></script>
*scriptの末尾の「t」のみをエンティティ化。

むむ???

おおおおおおっ???編集完了できた!

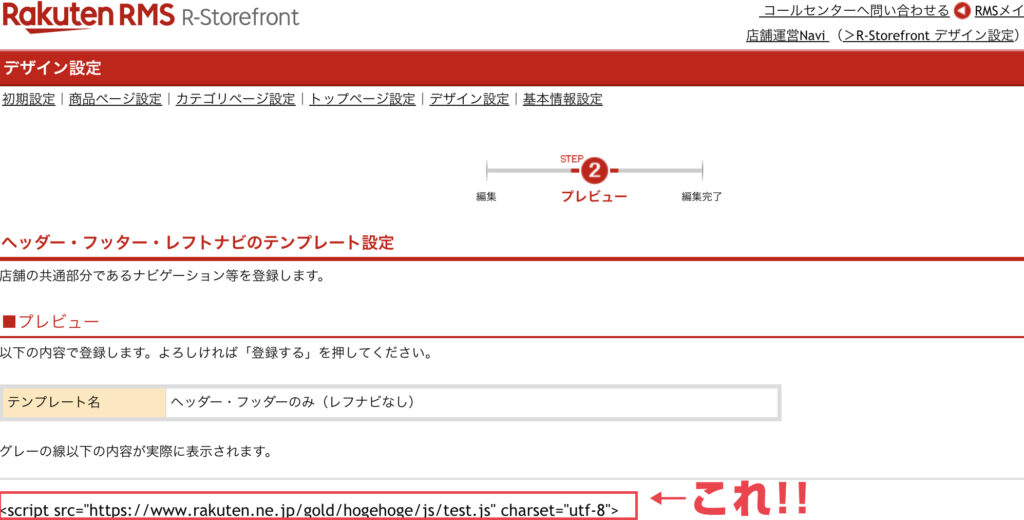
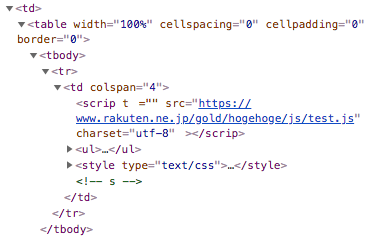
↑反映後のソース箇所
・・・ん?
なんかそのまま出力されている!!
<script src="https://www.rakuten.ne.jp/gold/hogehoge/js/test.js" charset="utf-8"></script>
これではタグとして機能しません。
だめでした。けれど惜しい!もうあと一歩な気配!!
■試み4:「script」という一連の文字列が引っかかるっぽいので途中で分けてみた
ここまでの戦歴。3線3敗。楽天RMSの全勝。
けれど、負けながらも何となくわかったこともありました。
どうやら「script」という文字の「並び」がNGっぽいぞ!そう感じたのです。
そこで、次はこのような方法を試みてみました。
「scrip」と「t」を分けて(半角スペースを挿入して)みる!
<scrip t =""="" src="https://www.rakuten.ne.jp/gold/hogehoge/js/test.js" charset="utf-8" ></scrip t =""="">

おおおおおおっ???

・・・ん?
「scrip」タグになってる!
はい。三度目の正直、虚しく敗戦。
「scrip」と「t」で分けると「scrip」というタグとして認識されます。
もちろん、そんなタグは存在しないので無効です。
ちなみに「scri」と「pt」で分けると「scri」というタグとして認識されます。
どこでわけても楽天RMSでは「script」タグとして認識してやくれませんでした。
■試み5:共通説明文(大)にいれてみる
こうなったらコペルニクス的転回をキメるしかありません。
これまでの「ヘッダー・フッター・レフトナビ」への記述をいったんやめて、同じく楽天RMSにある「共通説明文(大)」にscriptタグを記述してみるとどうか?という試みです。

↑ここが「共通説明文(大)」
やっぱり、入れてみたものの、むりでした。
ちなみに普通のscriptタグも、裏技タグも全く受け付けてくれませんでした。
■試み6:スマートフォン用カテゴリにiframeを入れる裏技を使用
もうなんかたぶん無理なんだろうなーと思いながら、諦めの悪い自分が最後に試したのがコレ。
「スマートフォン用カテゴリにiframeを入れる裏技を使用」してみるという試みです。
■「え?なにそれ?」という方向けの補足。
楽天RMSのスマートフォンには「iframeタグを入れる」裏技タグが存在します。
<iframe src="iframeのURL" scrolling="no" frameborder="0" id="●●●" ="" =""></iframe ="" ="">
しかしこの方法は「カテゴリ編集」の「スマートフォン説明文」ではエラーになってしまいます。
「カテゴリ編集」の「スマートフォン説明文」にiframeを入力するには、こういった方法があります。
<font color="#fff"><iframe src="iframeのURL" scrolling="no" frameborder="0" ></iframe <!-- -->></font>
このタグで「カテゴリ編集」の「スマートフォン説明文」にもiframeタグを入れられるようになるのですが、今回はその方法でscriptタグも入れられるかも!?と思いついた悪あがきの結果です。
<font color="#fff"><script src="https://www.rakuten.ne.jp/gold/hogehoge/js/test.js" charset="utf-8" ></script <!-- -->></font>

そうなんです。ダメなんです。
さいごに
はい。まさに「どうあがいても絶望」ですね。
楽天さん、PC版へのscript防御力は強いです。
「実はワタシ、楽天RMSのPCにscriptタグを入れられる方法知ってるんだ・・・」
という方がいらっしゃいましたら、こそっと教えていただけないでしょうか。。
※2018/9/5追記
本記事に対して、下記のご指摘をメールにて頂戴いたしました。
「scriptタグを直接入力することはできませんが、goldにhtmlファイルを配置してiframeで読み込めば、各iframe内でscriptタグが使えるようになると思います。」
ぐうの音も出ない程ごもっともなご指摘です!!・・・が、すみません!!今回の試みは「RMS内に『直接scriptタグを記述』したい」という無謀なモノでして、iframeの使用は若干趣旨の異なる手法なのでございます。。
*わざわざメールにてお送り頂き、本当にありがとうございました!!
*直接RMSに記入できる方法をご存知の方、まだまだ募集しています。笑