こんにちは。ロケッツ4号機です。
最近のマイブームは、早朝にガパオライスを作ることです。
5時起きです。
さて今回は「楽天ECサイトのスマートフォンで動画が再生できない時の対処法」です。
なんだか需要がありそうでなさそうな話題ですが、実際にお客様のサイト制作時に悩んだ箇所ですので、反省と振り返りの意味も込めてご紹介します。
*この記事は楽天GODLにアップロードした動画がiPhoneで再生できない場合の対処法についてご紹介しています。全てのiPhoneで検証した結果ではなく、もしかすると再生できるiPhoneがあるかもしれませんが「私もiPhoneで再生できないんだけど!」という方々に向けた記事となっています。
楽天のスマートフォンで動画が再生できない?
楽天GOLDに動画ファイル(mp4)をアップロード
「楽天GOLDで作成したトップページに動画を掲載したい!」
そんな場合の選択肢として、楽天では2つ方法が考えられます。
「楽天GOLDに動画をアップロード」もしくは「キャビネット(R-Cabinet)に登録」です。
動画が1つ2つの少量であればRMSからキャビネットに登録しても良いかもしれませんが、10個以上の大量の動画をアップロードするのは少々骨が折れる作業・・・。
すると残る選択肢はただひとつ。「楽天GOLDに動画をアップロード」。
動画ファイルをFTPソフトにドラッグドロップではい完了!簡単ですね!
・・・しかし、これが思わぬ落とし穴だったとは。
PCブラウザでは動画再生に問題なし
楽天GOLDにアップロードした動画ファイルはPCブラウザで閲覧した場合、おそらく特に問題なく閲覧できます。
PCブラウザで表示する方法は様々あると思いますが、HTML5のタグ「video」を活用するのも良いでしょう。
<video class="slide-video slide-media" controls muted preload="metadata" poster="動画サムネイル画像のパス" width="600" height="300"> <source src="動画ファイルへのパス" type="video/mp4" /> </video>
動画ファイルの埋め込みが完了したらブラウザで検証してみましょう。
PCの場合、問題なく表示できるかと思います。
スマートフォンも、ここでは簡易的にブラウザの検証ツール(chromeの場合「右クリック→検証」)でスマートフォン表示も確認してみましょう。きちんと動画が表示できますか?表示できれば次は実機で確認してみましょう。
スマートフォン(Android)でも基本的には再生できちゃう
まずはAndroidで検証してみます。おそらく問題なく再生できるはずです。
もし動画が再生できない場合はファイル形式の対応の問題などが考えられます。
自分も全てのAndroid端末で検証しきれていないので、もしかすると古い端末の場合は再生できない不具合が生じるかもしれません。
しかし、基本的にはAndroidの場合、動画の再生ができたかと思います。
つづいてiPhoneでも見てみましょう。
しかし…iPhoneでは再生できない
Androidと同様にページを開いて動画の確認をしてみましょう。・・・あれ?
動画が再生されない!?
なぜだ。。なぜなんだ。。動画のエリアは再生マークに斜線の、こんな感じ。

必死でググります。出てきた答えはおおよそ「回線の問題では?」「通信制限?」「ファイル形式?」。
しかし自分の場合、どの条件もクリアしていたのでこれらが原因ではないようです。
videoタグが原因ではなく動画ファイル自体が再生できない
もしかしてVideoタグの問題?と思い、iPhoneからファイル自体に直接アクセスしてみました。
そして、出てきた答えはこれ。

つまり、さっきと一緒。
videoタグの問題でもありませんでした。
動画が再生できない原因
すみません。。動画が再生できない理由について、正確にはまだ判明できておりません。
スマホのブラウザを変えてもダメ(safari/chrome/Operaで確認済)。
考えられる要因としては「iPhoneの機種・OSの問題」「本体のメモリ容量が足りない」「ファイル自体が壊れていた」ですが、詳細がわかり次第おってご報告しようと思います。
補足:PCの「検証ツール」では再生できるから厄介
先にもちらっと記載していますが、PC各ブラウザの「検証ツール」でのスマホ画面表示だと動画は再生できます。
しかし実機で再生できなければ意味がないので、くれぐれも「実機で確認」するよう日頃から心がけましょう!
楽天の動画はRMSの「R-Cabinet(動画管理)」にアップロードしよう
R-CabinetにアップすればPCでもスマホでも再生できる
楽天GOLDにアップロードした動画は、iPhoneで再生できない場合があります。
そんな時は大人しく、記事冒頭にあげたもう一つの方法「キャビネット(R-Cabinet)に登録」を試してみましょう。
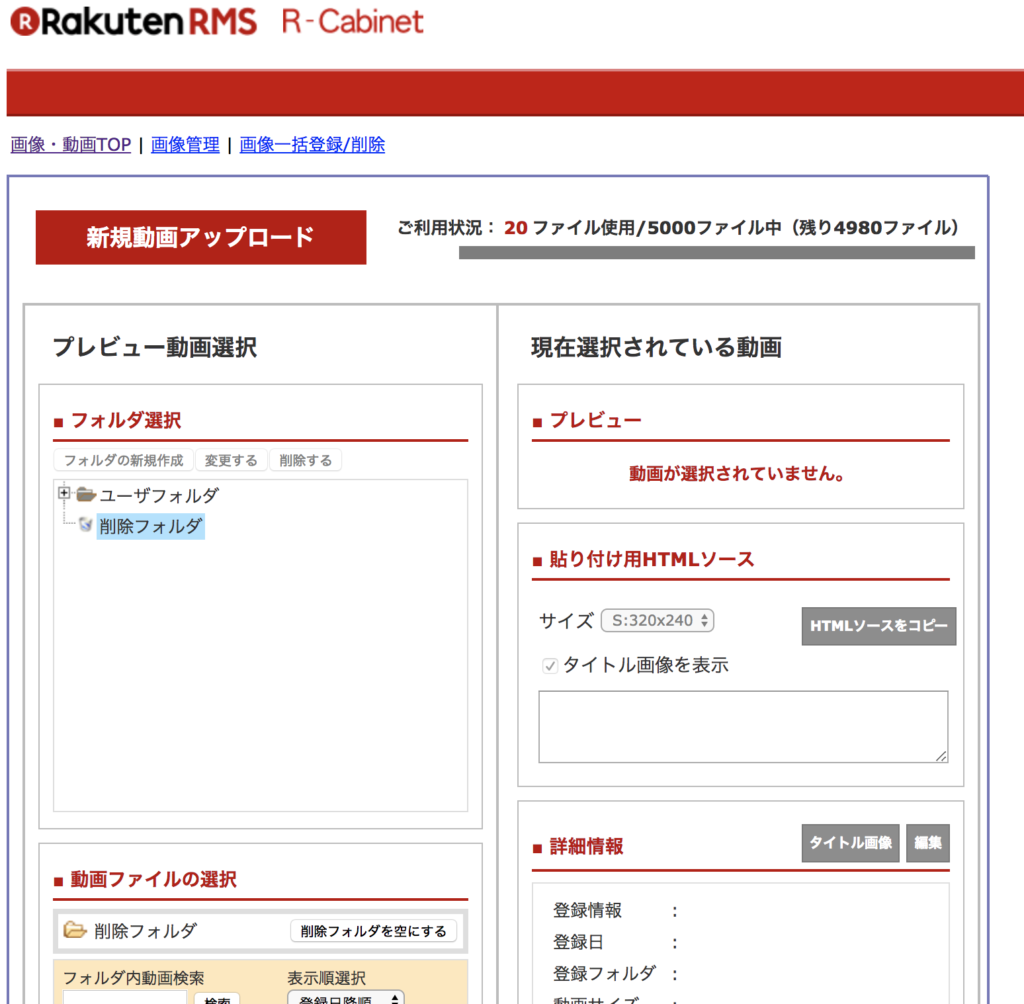
「R-Cabinet(動画管理)」はRMSログイン後「店舗設定」→「3 画像・動画登録」から「動画登録」をクリックすると表示できます。

「R-Cabinet(動画管理)」では一度に複数の動画をアップロードできないため、面倒ですが1ファイルずつアップロードしていきましょう。
アップロードされたファイルにはこのようにscriptタグが発行されます。このscriptタグを任意のHTMLファイルに貼り付けることで動画が再生できます。
<script src="//stream.cms.rakuten.co.jp/gate/play/?w=320&h=286&mid=xxxxxxxxxx&vid=xxxxxxxxxxxxx" type="text/javascript"></script>
*ローカル環境で表示させたい場合はパス先頭に「https:」を追記してあげましょう。
ブラウザのJavaScriptを「有効」にしよう
上記scriptタグの貼り付けで、PCブラウザ、スマートフォンいずれでも再生が可能となります。
しかし、ブラウザのJavaScriptがOFFになっている場合は再生できませんので必ずブラウザの設定からJavaScriptを有効にしておきましょう。
tips:動画のサイズを変更したい場合
動画のサイズを変更したい場合は「?w=320&h=286」の部分を編集します。
「w=」の後に続く数値が横幅(width)、「h=」が高さ(height)ですので、ページのサイズに合わせて変更します。
*動画自体のサイズを変更するのではなく「動画エリア」のサイズ変更です。動画サイズはそのままで、黒バックの背景エリアが広がるイメージです。
tips:JSのスライダーに動画を使用したい場合
ニッチな需要ですが…JSのスライダーに動画を埋め込もうとした時、多くの場合scriptタグのままでは使用することができません。
PCブラウザのみの表示なら、videoタグでGOLDにアップロードしたmp4ファイルを設置することも可能かもしれません。しかし今どきスマートフォンで再生できないのはイケてないですよね。PCとスマートフォンとでHTMLファイルを別で用意する(「index.html」と「sp/index.html」など)のであれば、PC用のファイルはvideoタグで作成するのも良いでしょうが「レスポンシブ」を想定している場合、この方法は避けたほうが良いでしょう。
PCとスマホ共通で「動画にスライダーを使用したい」場合、このような方法があります。
*jQueryプラグイン「slick-slider」を使用。
*スライダー内での動画再生を想定したものではありません。スライダーには画像を設置し、画像のリンク先に動画を設置〜表示する方法です。
index.html
スライダーを表示したいhtmlファイルに以下を記述します。
<ul class="slider">
<li><a href="movie/01.html" target="_blank"><img src="img/thumbnail-01.jpg"></a></li>
<li><a href="movie/02.html" target="_blank"><img src="img/thumbnail-02.jpg"></a></li>
<li><a href="movie/03.html" target="_blank"><img src="img/thumbnail-03.jpg"></a></li>
</ul>
<script>
$('.slider').slick({
autoplay: false,
arrows: false,
dots: false,
centerMode: true,
slidesToShow: 1,
});
</script>
movie/01.html
スライダーからのリンク先。楽天の動画(scriptタグ)を表示するファイルに以下を記述します。
<style>
body {
margin: 0;
}
body>div {
margin: 0 auto !important;
position: absolute;
width: 100% !important;
height: 100% !important;
}
</style>
<script src="//stream.cms.rakuten.co.jp/gate/play/?w=320&h=286&mid=xxxxxxxxxx&vid=xxxxxxxxxxxxx" type="text/javascript"></script>
以上の方法で、PCとスマホいずれの環境でもスライダーで動画を使用することができるようになります。
さいごに
いかがでしたか?
なぜiPhoneでmp4ファイルが再生できなかったのか・・・。
原因は原因として突き止めていく所存ですが「他に方法はないのか・・・」と考えあぐねた結果、このような方法もあるよ〜ということで本記事が是非とも参考になれば幸いです。
楽天動画がscriptで提供されているのって初心者泣かせだよなあ、と思うのは自分だけでしょうか。。