こんにちは八号機です。
ロケッツでエンジニアを担当しています。
あるときはHTMLコーディング、あるときはシステム開発を行なっています。
本日もトラブルシューティングのお時間です!
メンバーからの調査依頼
つい最近Chatworkで以下の様な依頼がありました。
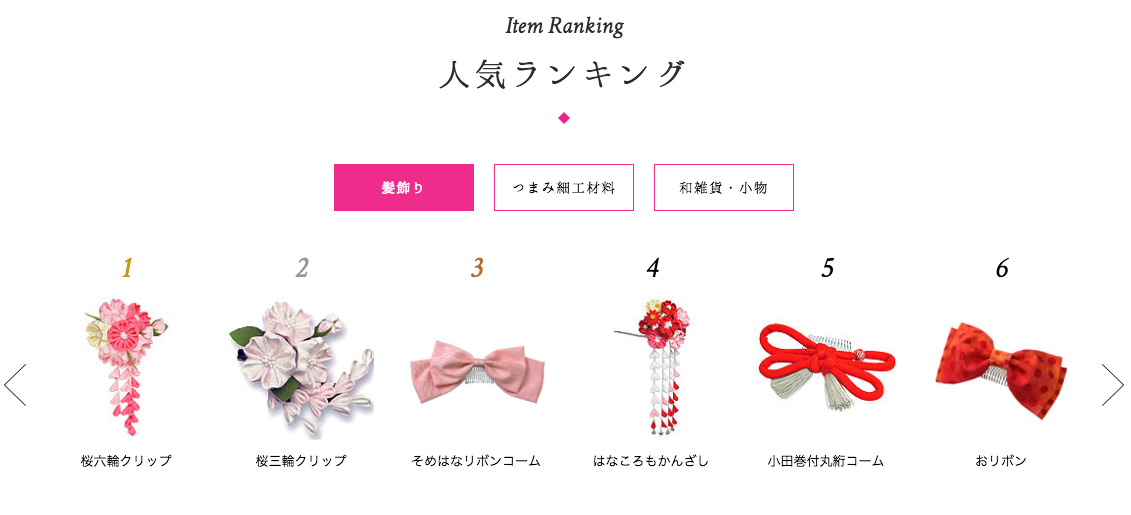
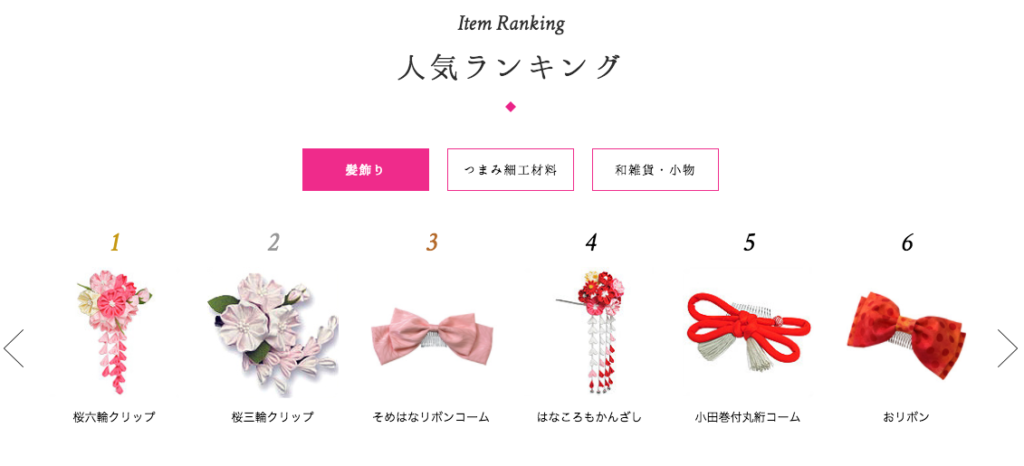
・Firefoxだけiframe内にあるスライダーがクリックできない。
・IE、Chromeはクリックできる。
調査開始
調査の基本、まずは実際のページの表示確認とHTMLやJavaScriptの確認を行います。

私のFirefoxではクリック出来ました。何が原因だろう・・・
念のためにFirefoxのバージョンを確認してみます。

更新がありましたので、更新して再度確認してみると・・・
クリックできない!
これはイヤ〜なパターンのブラウザのバージョンによって挙動が変わる問題っぽいですね。
とりあえず、ページ内のスライダーはbxSliderを利用している所まで確認しました。
こう言う時はHTMLやJavaScriptの調査を行う前に、まず先人の知識をお借りします。
Googleで検索しても特に同様の内容はヒットしませんでした。
それではTwitterはどうでしょうか。

リアルタイムな情報はTwitterがベスト。
同じ様な問題を発見している方が居られます。
情報収集はGoogleとTwitterを活用すると大体欲しい情報が得られますね。
Firefoxバージョン59で問題が発生している様で、アップデートを行なった私のFirefoxもバージョン59でクリック出来ませんでした。
クリック出来ないと売り上げに関わってきますので早速対応しましょう。
とりあえず、応急処置としてFirefoxの場合のみtouchEnabledをfalseに設定します。
var bxSliderConfig = {
auto: false,
...
touchEnabled: true,
...
};
var userAgent = window.navigator.userAgent.toLowerCase();
// Firefox 59 以上で bxSlider のスライダーがクリック出来なくなる不具合対応
// 本当はバージョンで見た方が良いのですが、とりあえずブラウザ判定で対応
// マウスのスワイプでスライダーの移動が出来なくなるので注意です。
if (userAgent.indexOf('firefox') != -1) {
bxSliderConfig.touchEnabled = false;
}
$('.itemSlider').bxSlider(bxSliderConfig);
対応後にFirefoxで改めて確認すると
クリック出来ました!
まとめ
・リアルタイムな情報を収集するのはTwitterが良い。
・Firefoxバージョン59でbxSliderを利用しているとスライダー内のリンクがクリックできない。
・回避策はtouchEnabledの設定をfalseにする。
コンサルロケッツではデザイナーの他にエンジニア(コーダー)も募集してます!
・困ったらプログラム書いて解決すれば良いじゃない!
・プログラムで効率化できたら達成感を感じる!
・JSバリバリ書いちゃうよ!
・HTMLとCSSをバリバリ書いちゃうよ!
・CSVで商品移行できちゃいます!
・実はAIに興味があります!(最近、私はグループ会社のお多福ラボで研究開発しています)
・まだまだ技術力はないけど意気込みなら誰にも負けないよ!
上記に1つでも当てはまる方はコチラから是非ご応募ください。