Hi!コンサルロケッツ玖号機です。
webデザイナーをはじめたら訪れる、バナーデザインのお仕事。
サイズ的には小さいので、初心者の時期は任されがちですが・・・
これが意外と難しい。
今日は”いいね!”と言われるイケてるバナーデザインをするための秘訣みたいなものを
みなさまにシェアしたいと思います。
1.バナーデザインに必要な目的や内容を〝がっつり〝理解する
あなたは、今から作るバナーの目的や内容を理解していますか?
そう言われると、そりゃわかってますよ。と思うかもしれませんが、
がっつり理解した?と聞かれるとどうでしょう?
1番大事な、目的や内容について、実ははっきりとわかっていない事が多々あります。
・ターゲットの性別、年齢は?どんな感じの人?
・どのような導線でこのバナーを見ることになる?
・バナーに入れる要素は?
・何を1番伝えたい?
・目的は、商品の購入?商品の認知?お店の認知?客単価アップ?
・PC用?SP用?
バナーの実際のサイズやとりまく環境から目的まで踏まえておくことがたくさんあります。
意外や意外。わかったつもりでデザイン着手して、なんだかな〜なバナーになっている事が本当に多いと思います。(実体験)
2.要素を整理して〝きちんと〝収める
さて、必要な事柄を理解できたらお次は要素を並べましょう。
画像などの素材、キャッチフレーズ、その他文言等、ディレクターから支給される場合もあるでしょう。
配置に関しても指示される場合もありますが、その要素を並べる作業・見え方の部分はとても重要になってきます。
要素の並べ方には、基本となるものがいくつかあります。
まずは基本的な並べ方を参考にしながら、見やすく・わかりやすいレイアウトにしてきちんと要素を収めましょう。
要素の整理の仕方には、良く使われる手法がいくつかありますのでご紹介します。
まずは、以下の方法を参考にして整理してみましょう。
縦や横に割る



真ん中に集める


整列させる


余白を生かす


3.様々な目を持ってクオリティを〝ぐっと〝高める
要素がまとまったら、いよいよデザインの「意匠」の部分、色付けや装飾に入ります。
色々なバナーデザインを参考にしながら、最終のバナーイメージを固めていきます。
デザインのクオリティアップには、様々な目を持ってバナーを見る必要があります。
・文字間はつまり過ぎていない?空き過ぎていない?
・色は全体的にまとまっている?
・いい感じと思うバナーデザインを横に並べて劣らない?
・実際の配置場所のキャプチャーを撮って、バナーを置いてみたらいい感じ?
はじめは様々な目を持つ事は難しいかもしれませんが、訓練次第でいくらでも身に付きます。
まずは最終的なでバナーデザインの印象やイメージの参考をたくさん集めておく事をおすすめします。
以下よく見るサイトをご紹介しますので、参考にしてみてください。
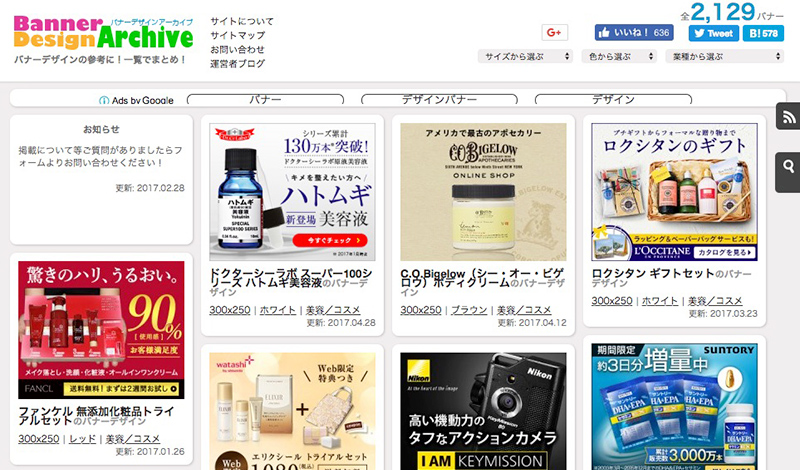
バナーデザインアーカイブ
日本のバナーデザインがたくさん置いてあるサイト。
サイズ別、色別で検索できます。

http://banner.keizine.net/
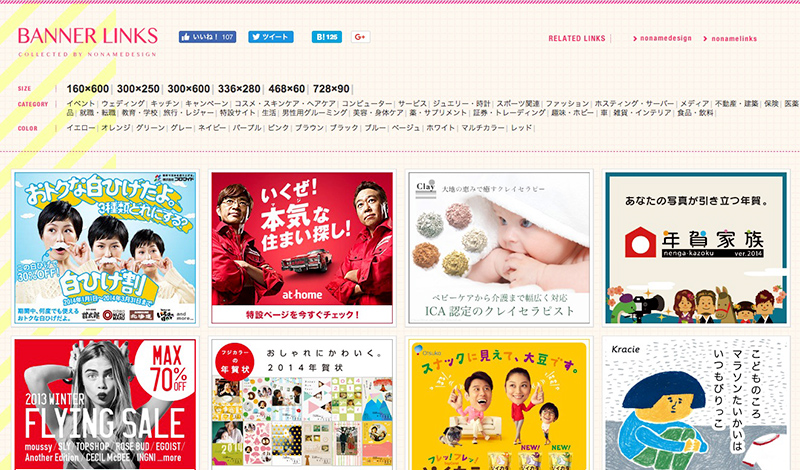
バナーリンクス
こちらも日本のバナーデザインが置いてあるサイト。
オシャレなデザインが多くて見やすいです。

http://nonamedesign.info/banner/
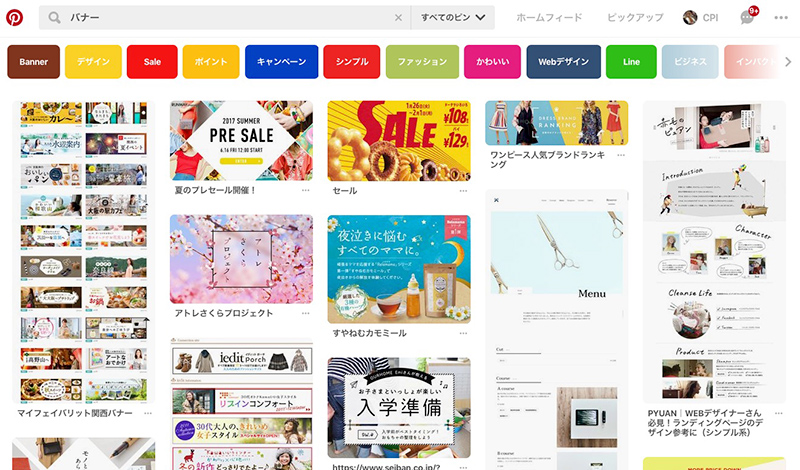
おなじみピンタレストにもたくさんバナーデザインがあります。
斬新で新しいアイデアを得られます。

https://www.pinterest.jp/search/pins/?q=%E3%83%90%E3%83%8A%E3%83%BC&source_id=1ijXW8G0&rs=srs
おわりに
いかがでしょうか。
まとめると、イケてるバナーデザインの秘訣とは
2. 要素を整理して〝きちんと〝収める
3. 様々な目を持ってクオリティを〝ぐっと〝高める
でした。
この3つの秘訣を押さえれば、あなたも”いいね!”と言われるバナーデザインができちゃうことでしょう。
ネバギバ〜!ということで今回はこの辺で。
Cheers!