こんにちは。六号機です。
かれこれ僕も8年ほどWebデザイナーやってきました。
今思えば色んな所に行きクライアントと打ち合わせをしたり、デザインの事でアレコレ悩んだり。
Webデザイナーとして忙しくも多くの仕事をしてきました。
とはいえ、初めから何でもできるわけでもなく・・・。
質問しようにも何を聞いたら分からないし。みたいな時期が結構長い期間ありました。
ってなわけで、今回は、僕がデザイナーを目指している時に一番最初に学んだ基礎中の基礎を、
ちょっとだけ紹介してみようと思います。
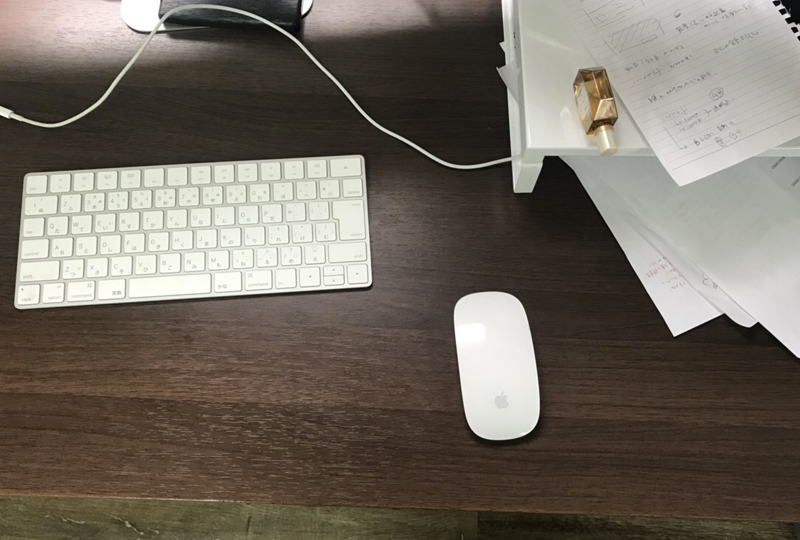
1.身の回りを整理(デザイン)する。

はい。まずはやっぱりこれですよね!そうです。机の上、ワークスペースを整理から!
机のが散らかっていて、大事な物や探している物が見つからない・・・。
という経験ありませんか?机の上に物が散らかっていると、マウスを動かすのも難しいですよね。
例えばペンなんか1本。もしくは色ペン1本ずつとかにしてみるのもいいかもしれません。
資料などはファイルでまとめたり、どこかに押し込むのではなく、「さて、どこに入れようか」と
考える習慣が大事。
身の回りの整理から“デザイン”してみましょう!
2.そもそもデザインとは?
実はこれ、とても重要な事で、デザイナーはアーティストではありません。
アーティストの様に表現が自由で、万人に認められなくても、僕はコレが好きだから!
ではなく、デザイナーはクライアントが持つ要望に答えなければいけません。
デザイナーとは、クライアントの持つイメージを具体的にわかりやすくし、ユーザーに伝える仕事という事を覚えておきます。
あ、でも、デザインにおける最優先は、クライアントではなく、それを使うユーザーという事を忘れないように!
2.フォント(文字)の役割を知る。

フォントはPCを使って表示したり、印刷したりする文字の“形”のこと。
デザインを構成する文字・写真・イラスト・カラーの中で、デザインの内容を
最も”的確”に伝えることができるのは“文字”です。
この、文字の形が変わる事によってデザイン全体の捉えられるイメージが変わってくるので、
書体の特徴をしっかり学ぶ事によってデザインの幅がグッと広がること間違いなし!
3.ウェブデザインにおけるカラーを考える。

様々な事でも同じ事が言えますが、色が与えてくれるイメージもとても重要です。
身の回りの事で言えば、部屋のカーテンの色を変えるだけで、部屋の雰囲気は変わりますよね。
デザインも同じで、色をしっかりコントロールし、様々な場面で効果的に色を選ぶ事により、
それを見る人へ与える印象は変わってきます。
色相(色味)明度(色の明るさ)彩度(色の鮮やかさ)トーン(色の調子)などを上げたり、
下げたりする事によって同じ色でもイメージが変わってきますよ!
デザインの際には、クライアントの依頼内容、例えば、『クールな感じにして /とにかく可愛かったらなんでもいい。/ 爽やかなやつがいいね!』
と依頼される事がよくあるので、頂いたキーワードをベースにカラーテーマを決めてみましょう!
4.人で学んで、自分をのせる。オリジナリティにこだわらない。

オリジナルな物を見せつけて、凄い所みせちゃおう!
気持ちは凄くわかるのですが、始めはどうしても上手くいきませんよね。僕もそうでした・・・。
経験が浅いのに、オリジナルにこだわって、時間かけたのに、結果カオス!!なんてこともよくあります。
そこで!サイトを制作する時は、まず参考サイトを見つけてみましょう!
“人より自分の方が優れている”と思わないように、ハングリーな精神でお手本を真似してみます。
楽器を弾ける様になる事も、スポーツを始める事も始めはお手本みてやるじゃないですか?
そんな感じだと思います。
(楽器もスポーツもしない僕が言うのもなんですが・・・。)
“『優れた芸術家は模倣するが、偉大な芸術家は盗む。』
パブロ・ピカソ
5.意味のあるデザインを意識する。

例えば、色やフォント。ロゴなど、それぞれのコンテンツに応じたデザインを意識してみましょう!
“なぜそれが必要なのか?、なんでこの色?、なんでこのフォント?”といった様に、自問自答を何回も繰り返します。
なんとなくいいから。なんとなく可愛いから・・・。
という考え方はやめときましょう。
6.レイアウトを考える。

机の上の整理のように、レイアウトを決める時に、重要なキーワードは“まとめてみる”です。
webは情報の塊みたいな物です。1つ1つの情報が錯乱しないように同じコンテンツはグループにしてみます。
情報整理を行うことで、伝えたい事が伝わりやすくなります。
グループ化が完成したら、その情報を各箇所へ配置していきますが、この時、文字や素材などの要素を
“揃えられそうな所はできるだけ揃える”という事を意識するとスッキリとし、
見やすさや理解しやすさが大きく変わります。
7.デザインの中で“ルール”を作ってみる。

デザインのルールを決めてみましょう!
例えば、メインカラーはこれ。サブカラーはこれ。アクセントカラーはこれ。
文字も同じで、フォントはこれ、見出しのサイズはこれ、キャッチのサイズはこれ、本文はこれ。
みたいな感じでやってみるといいよと教わりました。
これらのルールが破綻しないようにデザインしていきまます。
もちろん、配色やフォントだけではなく、全体のトーン&マナー(通称:トンマナ)も意識しましょう。
8.余白スペースを上手く使う。
例えば“文字と文字”“文字と写真”などの間にはしっかり余白をあけてみるといいと思います。
1つの画像中に文字を入れる場合も、上下左右の余白に意識を向ける事によって文字が読みやすく美しくなります。
8.文字のジャンプ率の差で、テキストの印象を変えてみる。
ジャンプ率というのはテキストの大小差の事です。
文字のジャンプ率によって、それぞれの文字の役割が明確になりユーザーに対して“まずどこを見たらいいのか?
“何を一番伝えたいのか?”という事を促すことができます。
ランディングページの中でも、ちょっとテンション高めのページないですか?
「サイトを見てテンション高っ!」って思った時には、このジャンプ率に注目して見てください。
8.神様は細部に宿る。というわけで、1pxまで徹底的にこだわる。
始めはとっても難しいですが、ウェブデザイナーは皆1pxまで徹底的にこだわってデザインしています。
この1pxで、なんか全体的にぼやけてたデザインがパキッと見えたり、文字だって浮いたりヘコんだり。
もちろん、画像を並べる時も1pxもズレのないようにデザインする事で、とても美しくなります。
僕にデザインを教えてくれた人に昔、「1pxでもずれたら最初から違う課題をさせるから。」と言われて
「1pxとかまじですか・・・。」と初めは思いながらやってたんですが、こういう細かい部分に目を向けた事で、
全体のクオリティは間違いなく向上すると思います。
9.とにかく、楽しむ!やっぱりコレ1番大事!
やっぱり何事も楽しんで取り組む事が何より1番の近道です!
“やらされている”ではなくて“やりたいからやっている”と思えればバッチリ!
困ったり、壁にぶつかった時は、新たな“課題”として踏ん張って、
課題乗り越えた時の事を考えると、今やっている事も楽しくなる筈!
何事も楽しんでいきましょー!というわけで。
今日はこのぐらいに。
では、また。